Version [86638]
Dies ist eine alte Version von MPTSS2017Gedaechtnisspiel erstellt von ClaudiaMichel am 2018-01-04 10:47:47.
Inhaltsverzeichnis des Artikels
A. Komponentenliste
B. Schaltung einer Steckpla...
C. Aufbau
D. Anschluss des 4x4 Tasten...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
5. Schritt
6. Schritt
7. Schritt
E. Anschluss der 8x8 LED Ma...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
5. Schritt
6. Schritt
7. Schritt
8. Schritt
9. Schritt
10. Schritt
11. Schritt
F. Anschluss des Summers
1. Schritt
2. Schritt
3. Schritt
4. Schritt
G. Anschluss des Potentiome...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
H. Anschluss des Taster zum...
1. Schritt
2. Schritt
I. Programmcode Seed
J. Tastenfeld Kalibrieren
B. Schaltung einer Steckpla...
C. Aufbau
D. Anschluss des 4x4 Tasten...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
5. Schritt
6. Schritt
7. Schritt
E. Anschluss der 8x8 LED Ma...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
5. Schritt
6. Schritt
7. Schritt
8. Schritt
9. Schritt
10. Schritt
11. Schritt
F. Anschluss des Summers
1. Schritt
2. Schritt
3. Schritt
4. Schritt
G. Anschluss des Potentiome...
1. Schritt
2. Schritt
3. Schritt
4. Schritt
H. Anschluss des Taster zum...
1. Schritt
2. Schritt
I. Programmcode Seed
J. Tastenfeld Kalibrieren
Projekt 1: Gedächtnisspiel mit Ton
Ziel dieses Projektes ist es ein kleines Gedächtnisspiel zu realisieren. Dabei werden verschiedenste elektronische Bauelemente und Steuerelemente zu einem Spiel vereint.
In einer LED Matrix leuchten LEDs auf, welche der Spieler in der richtigen Reihenfolge mithilfe des Tastenfeldes wiederholen soll. Nach jedem richtigen Durchlauf wird die Reihe erweitert. Bei jedem Aufblenden der LED sowie bei jedem Tastendruck erzeugt der Summer einen Ton. Dieser soll die Aufnahmefähigkeit des Spielers steigern. Durch ein Potentiometer kann man die Reihenfolge des Spieles beeinflussen und durch einen Taster lässt sich das Tastenfeld neu kalibrieren.
A. Komponentenliste
- 1x Arduino Uno
- 1x 4x4 Tastenfeld
- 1x 8x8 LED Matrix
- 1x Taster
- 1x 50K Ω Potentiometer
- 1x Summer
- 3x Große Steckplatinen
- 3x 4.7K Ω Widerstand
- 4x 1K Ω Widerstand
- 4x 220 Ω Widerstand
- Mehrere Kabel verschiedener Längen
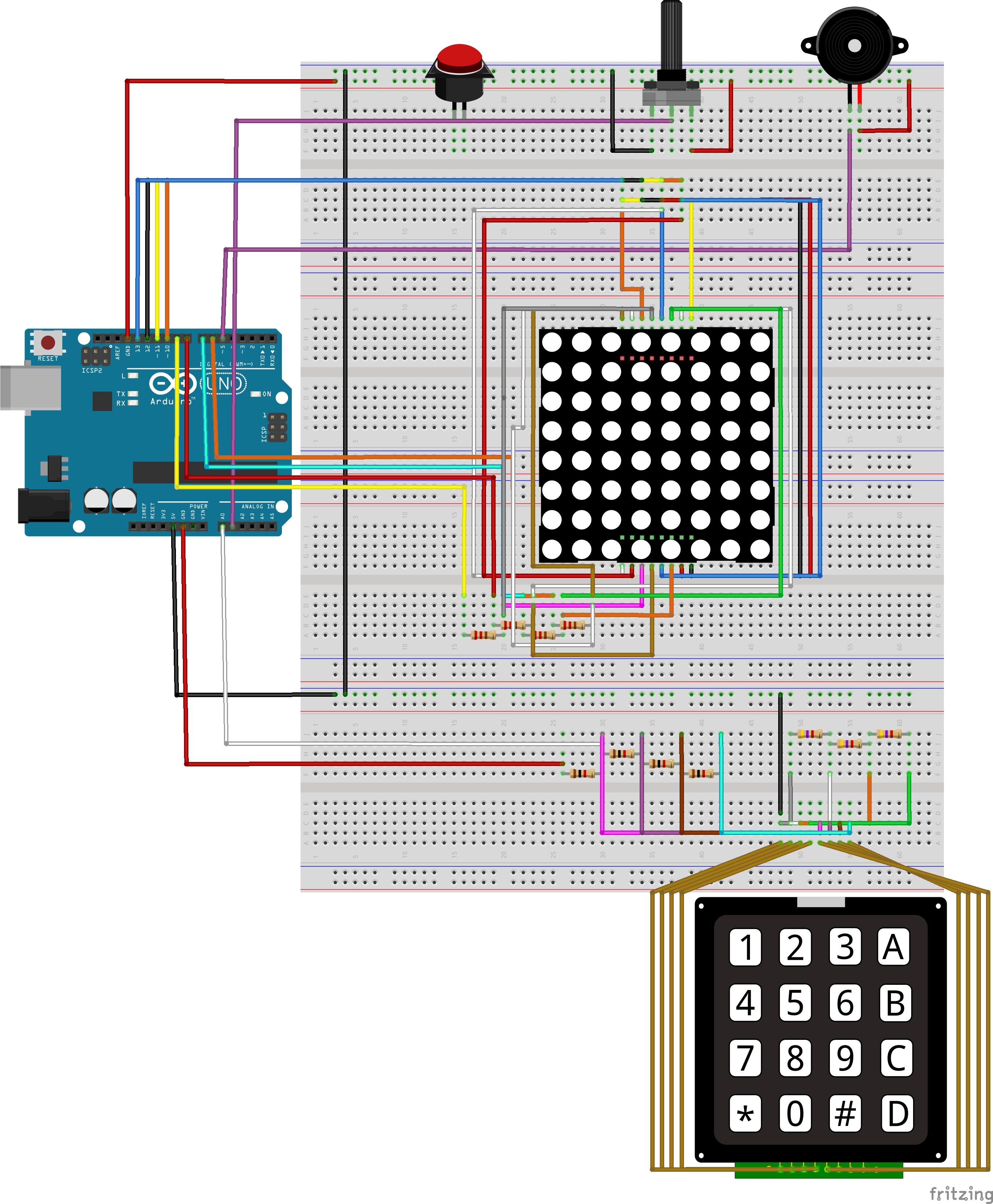
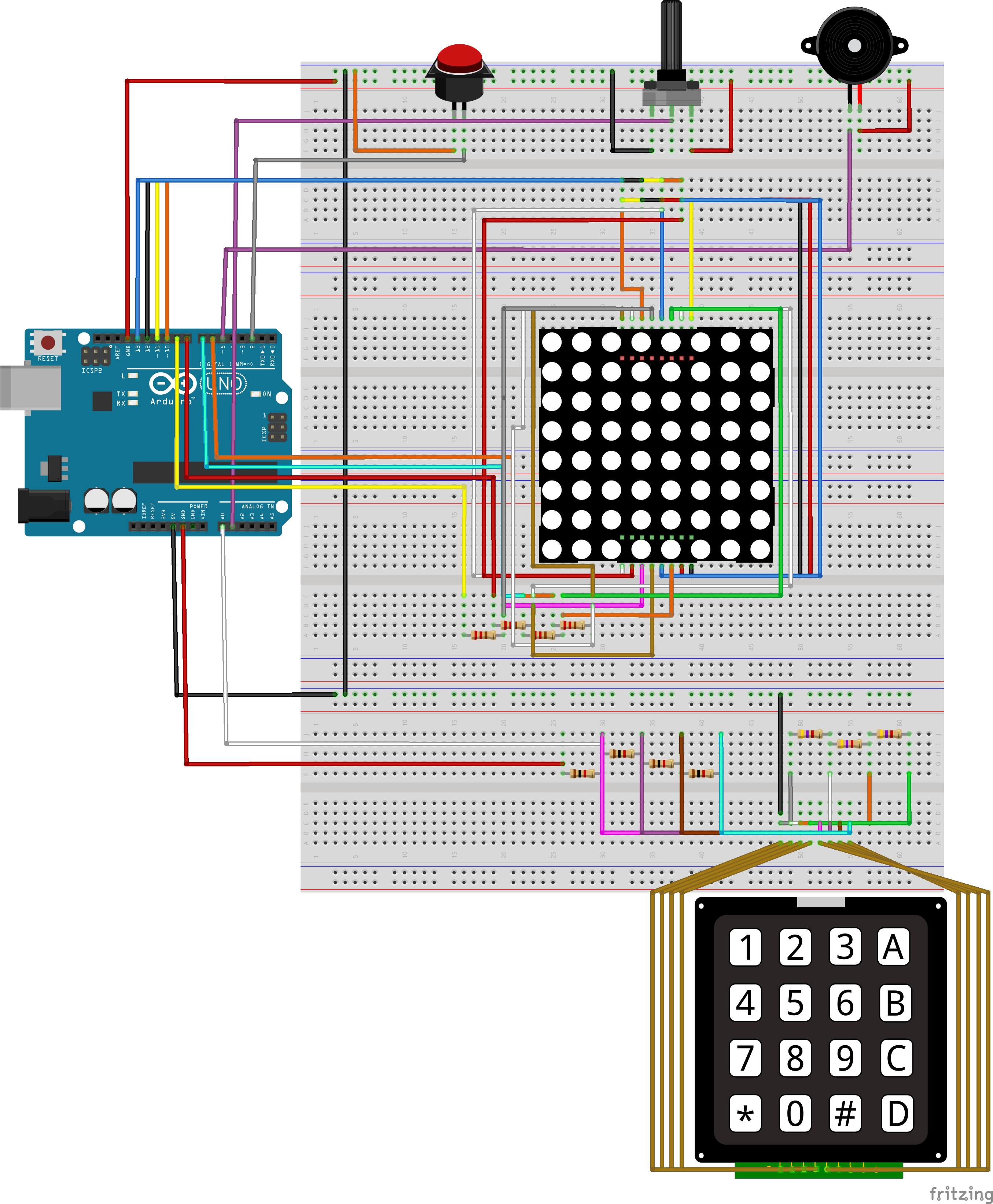
B. Schaltung einer Steckplatine

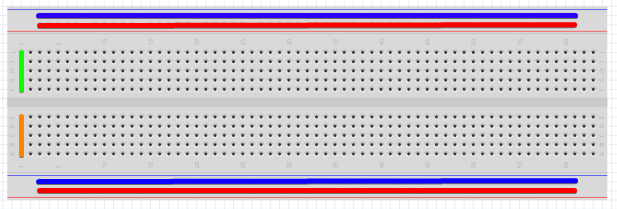
Abb.1: Schaltung einer Steckplatine
fn_start
Quelle - Hochschule Schmalkalden,FK Informatik,erstellt mit fritzingfn_stop
Dieses Bild visualisiert wie die Kontakte einer Steckplatine miteinander verbunden sind. Dabei sind die äußeren Kontakte Horizontal miteinander verbunden. Die Kontakte der beiden mittleren Abschnitte sind Vertikal miteinander verbunden, dabei sind diese beiden selbst untereinander aber nicht verbunden, sie werden durch den Streifen in der Mitte getrennt.C. Aufbau

D. Anschluss des 4x4 Tastenfeldes
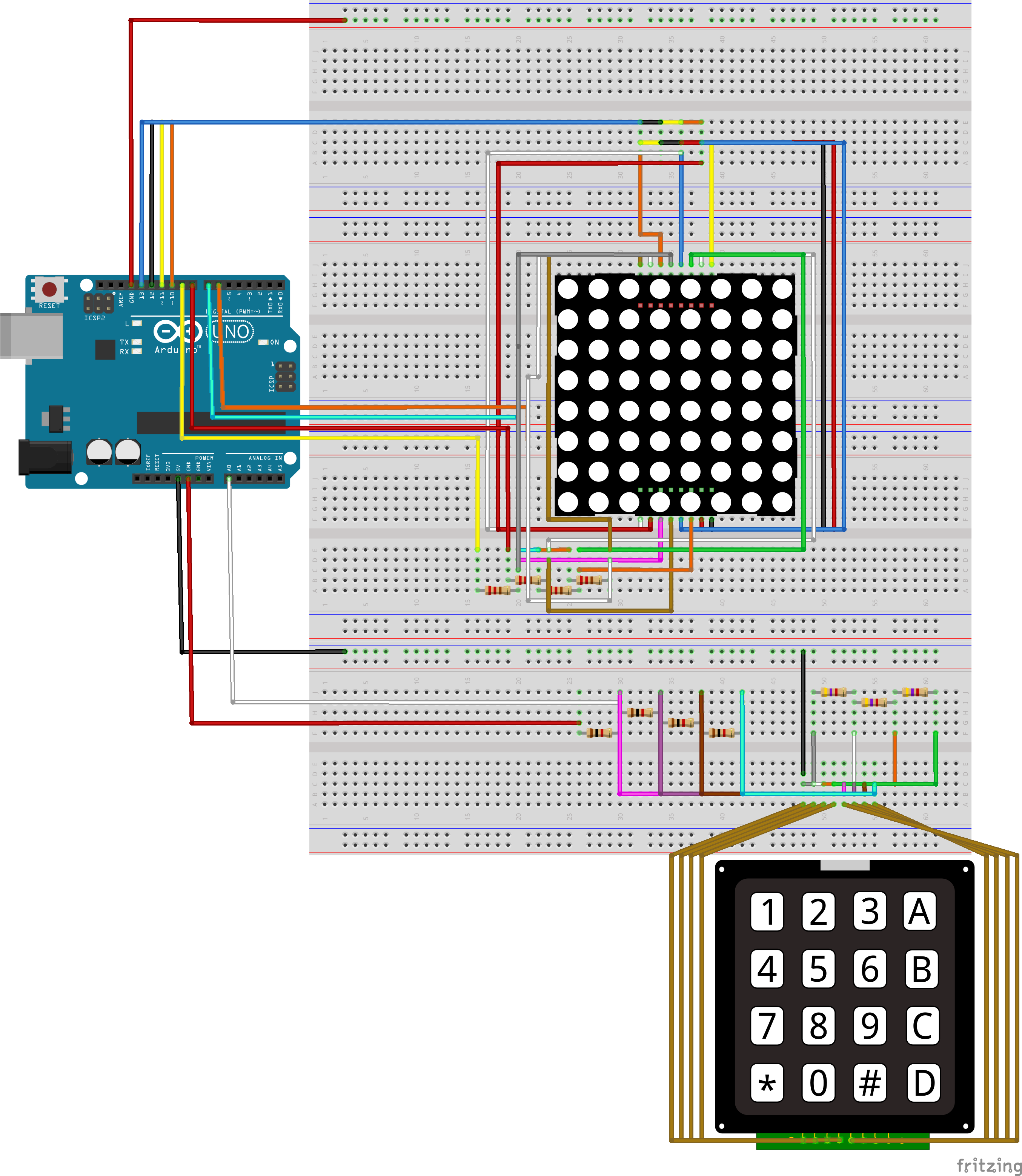
Um möglichst viele Pins zu sparen werden Widerstände verwendet. Dadurch können Sie die angelegten 5V so verringern, dass am Ende 16 verschiedene Werte Ausgelesen werden können. Dadurch kann das Tastenfeld mit insgesamt 3 Pins betreiben werden, anstatt für jede der Tasten einen Pin belegen zu müssen.
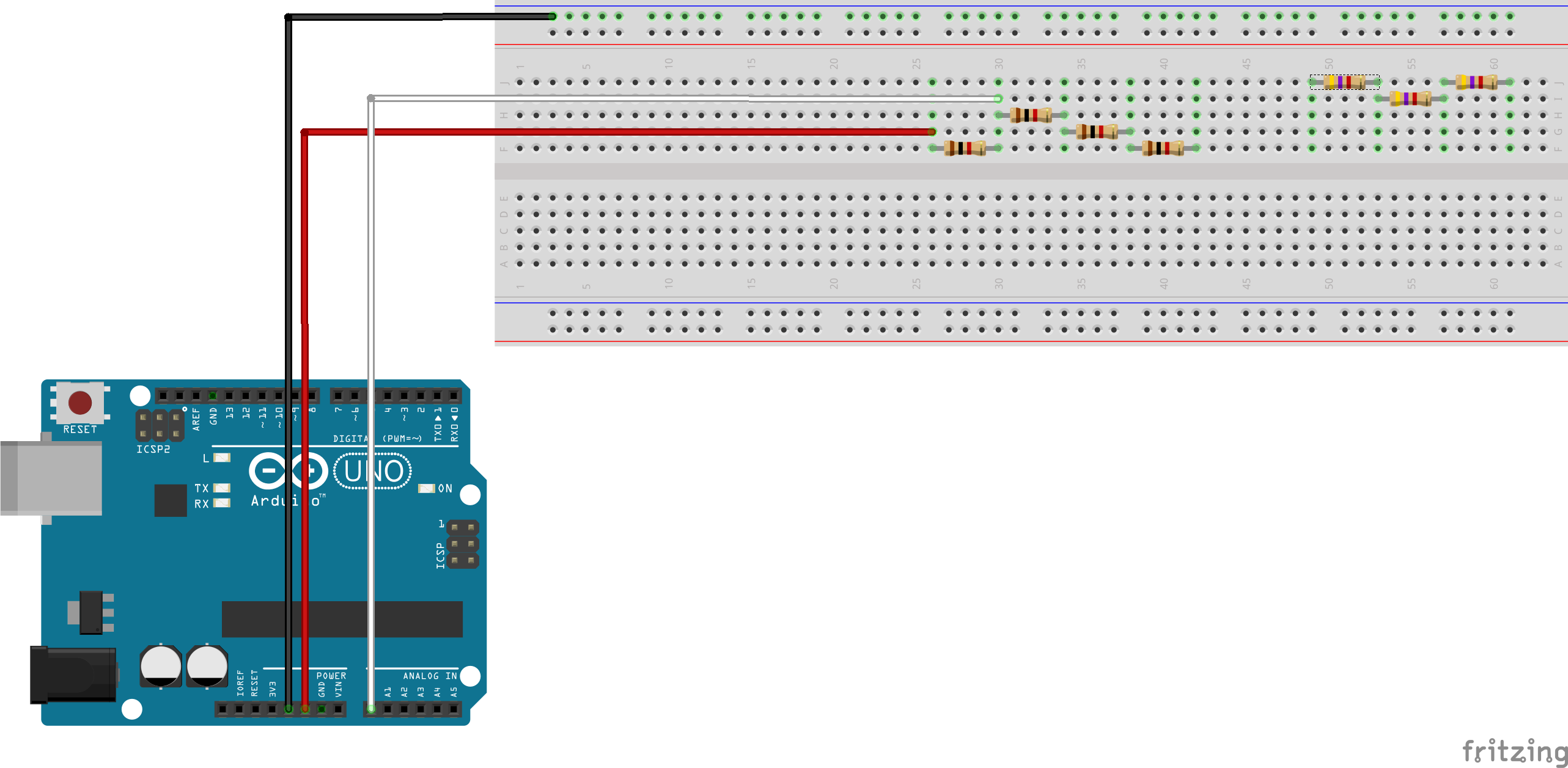
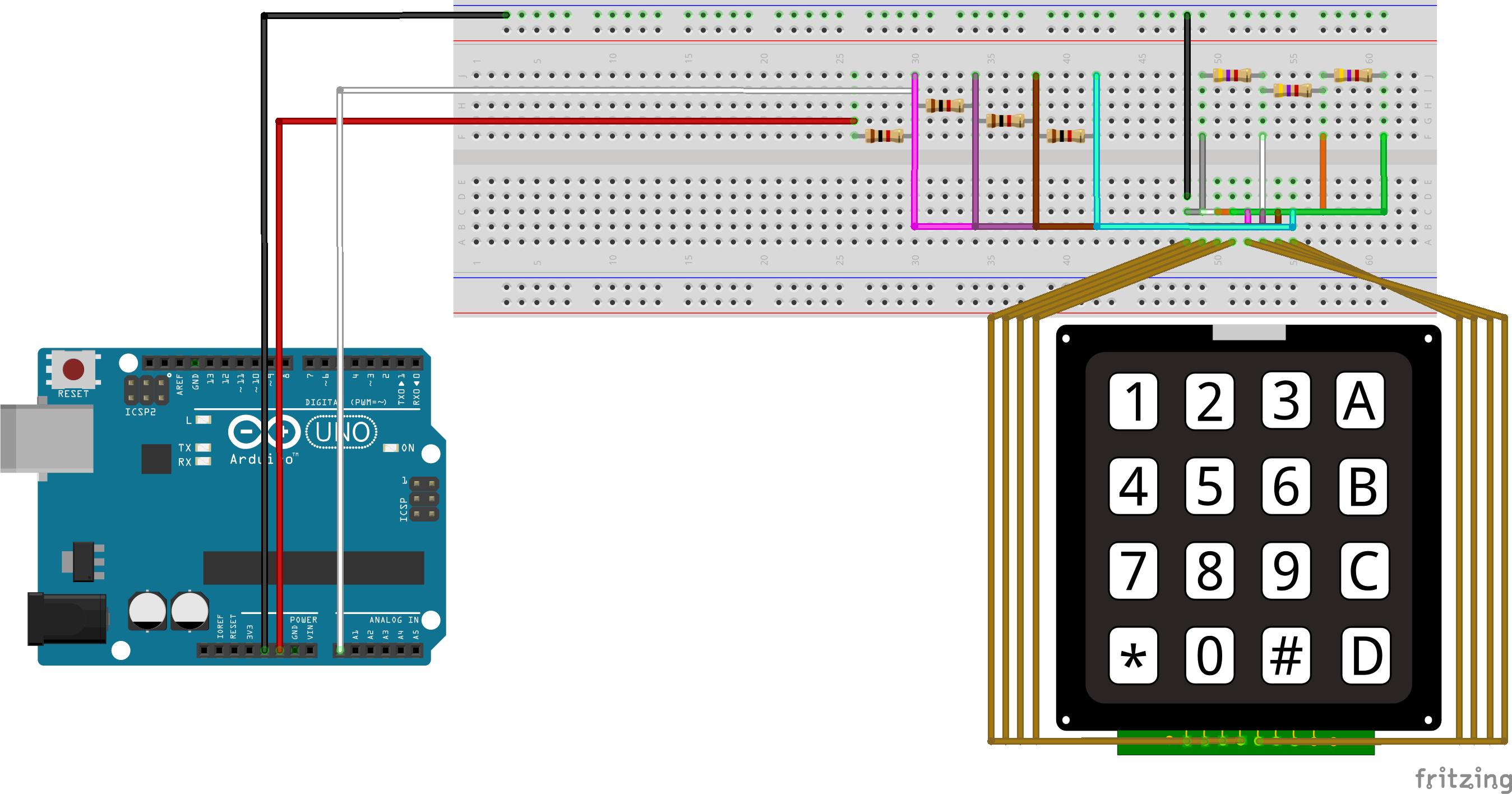
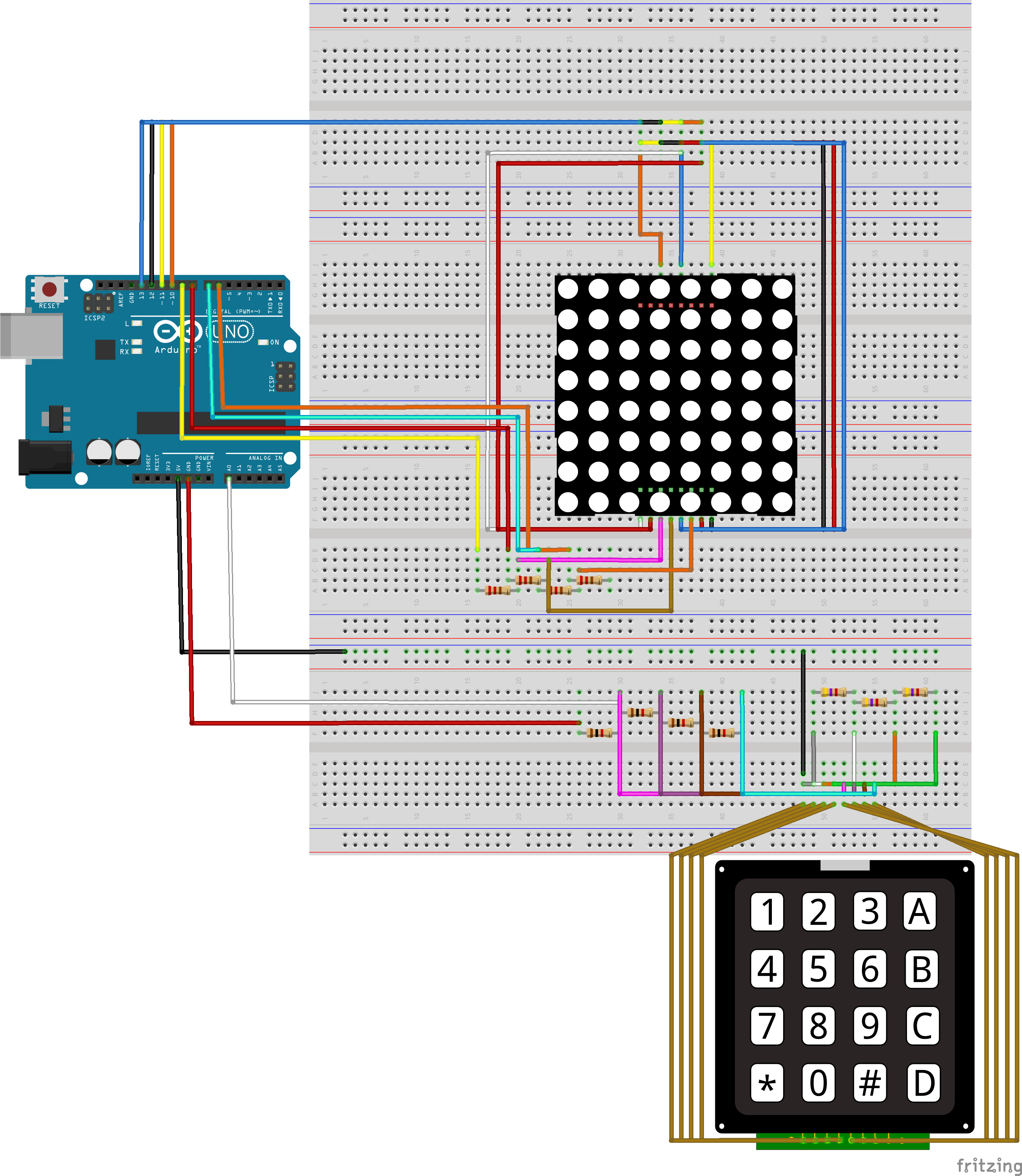
1. Schritt
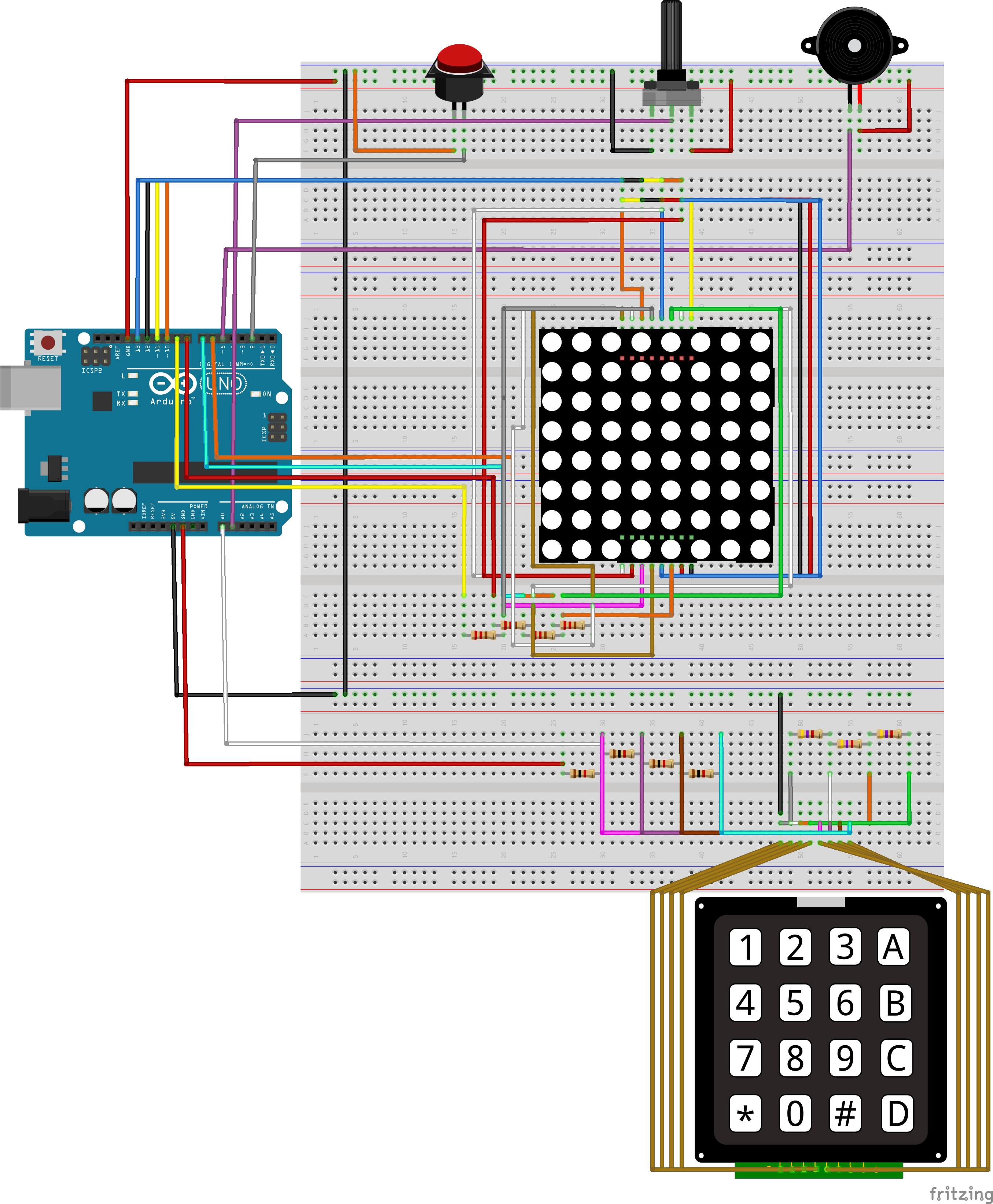
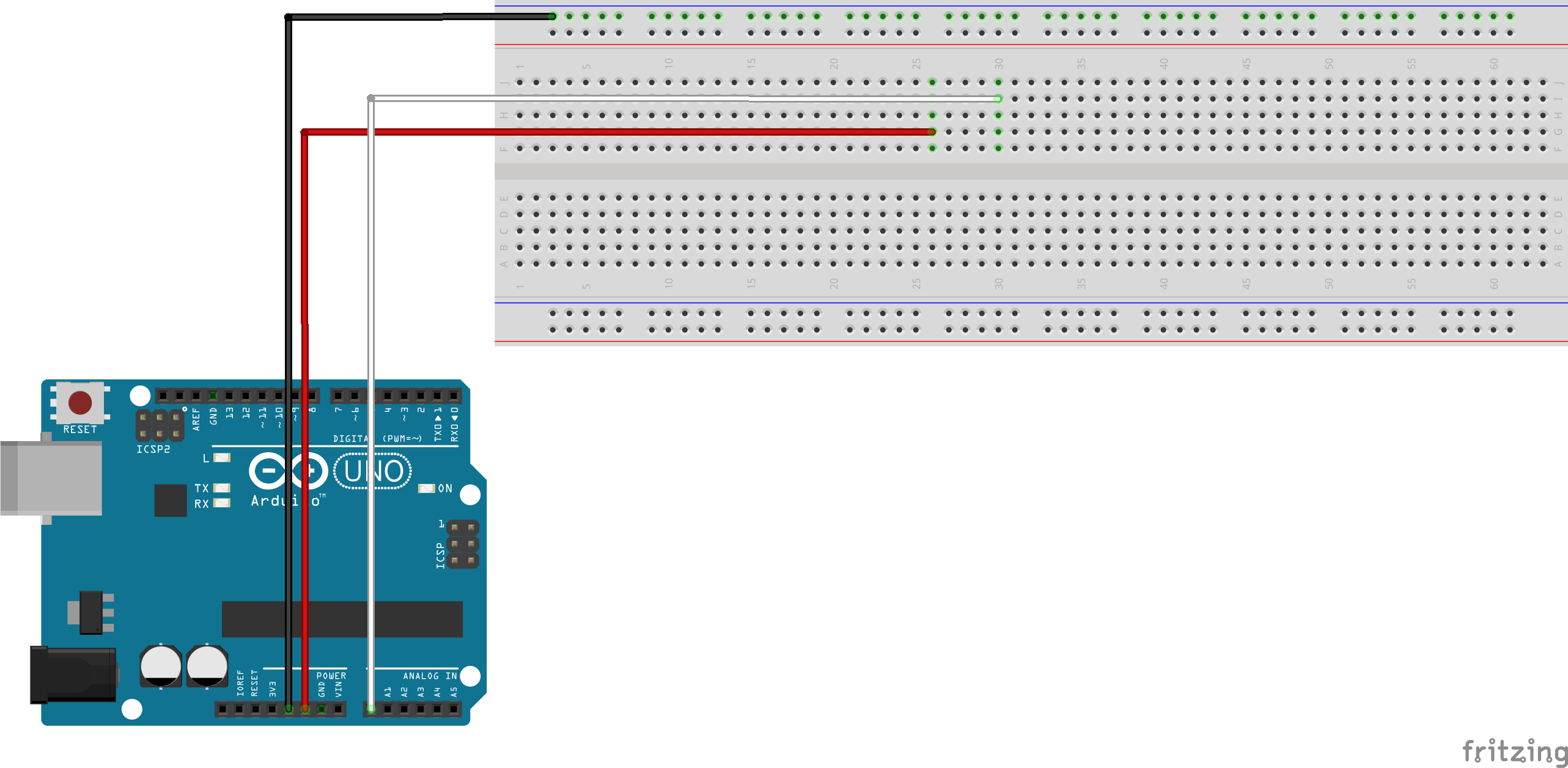
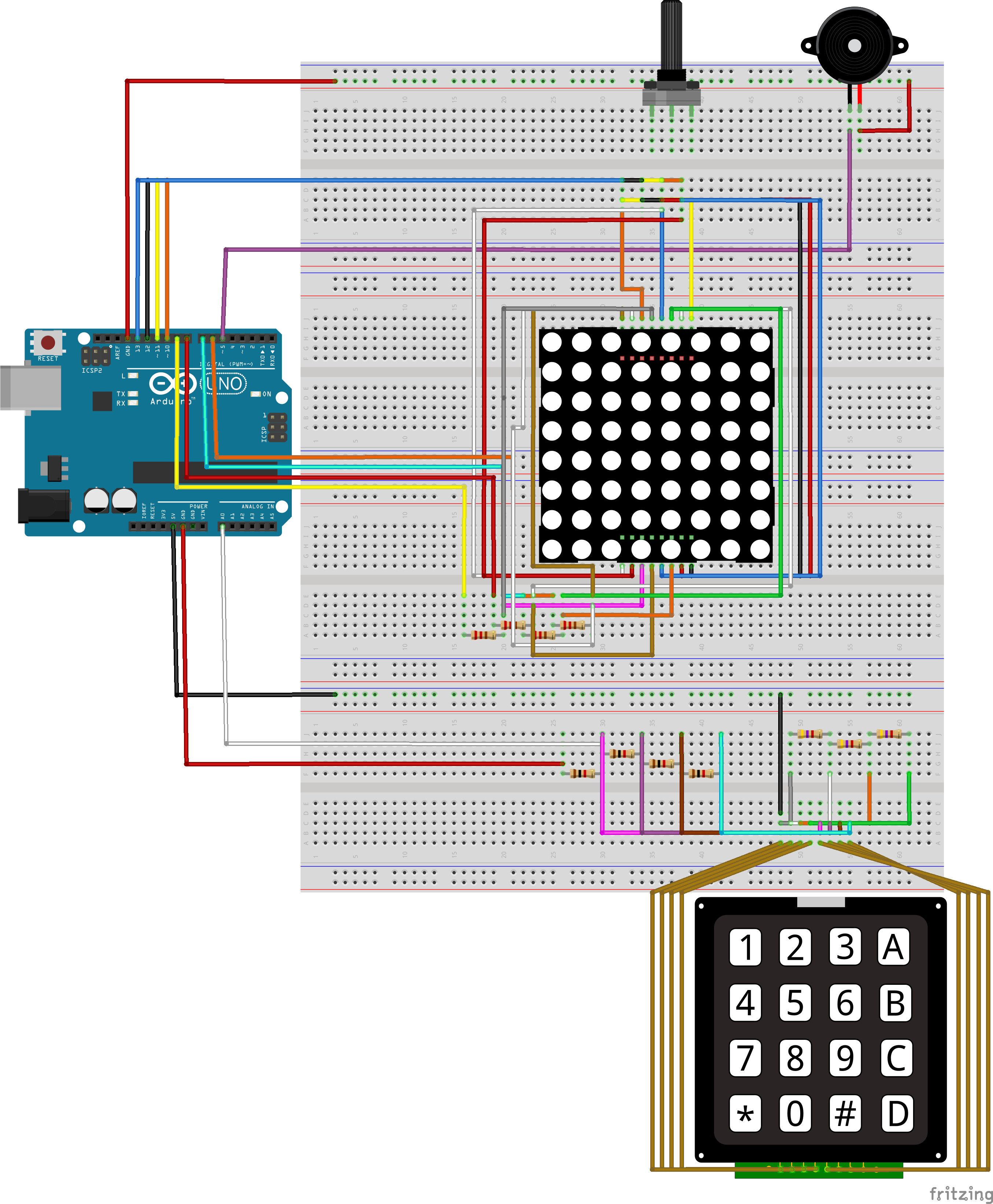
Zuerst schließen Sie die PINs für A0 (Weiß), 5V (Schwarz) und GND (Rot) an.

2. Schritt
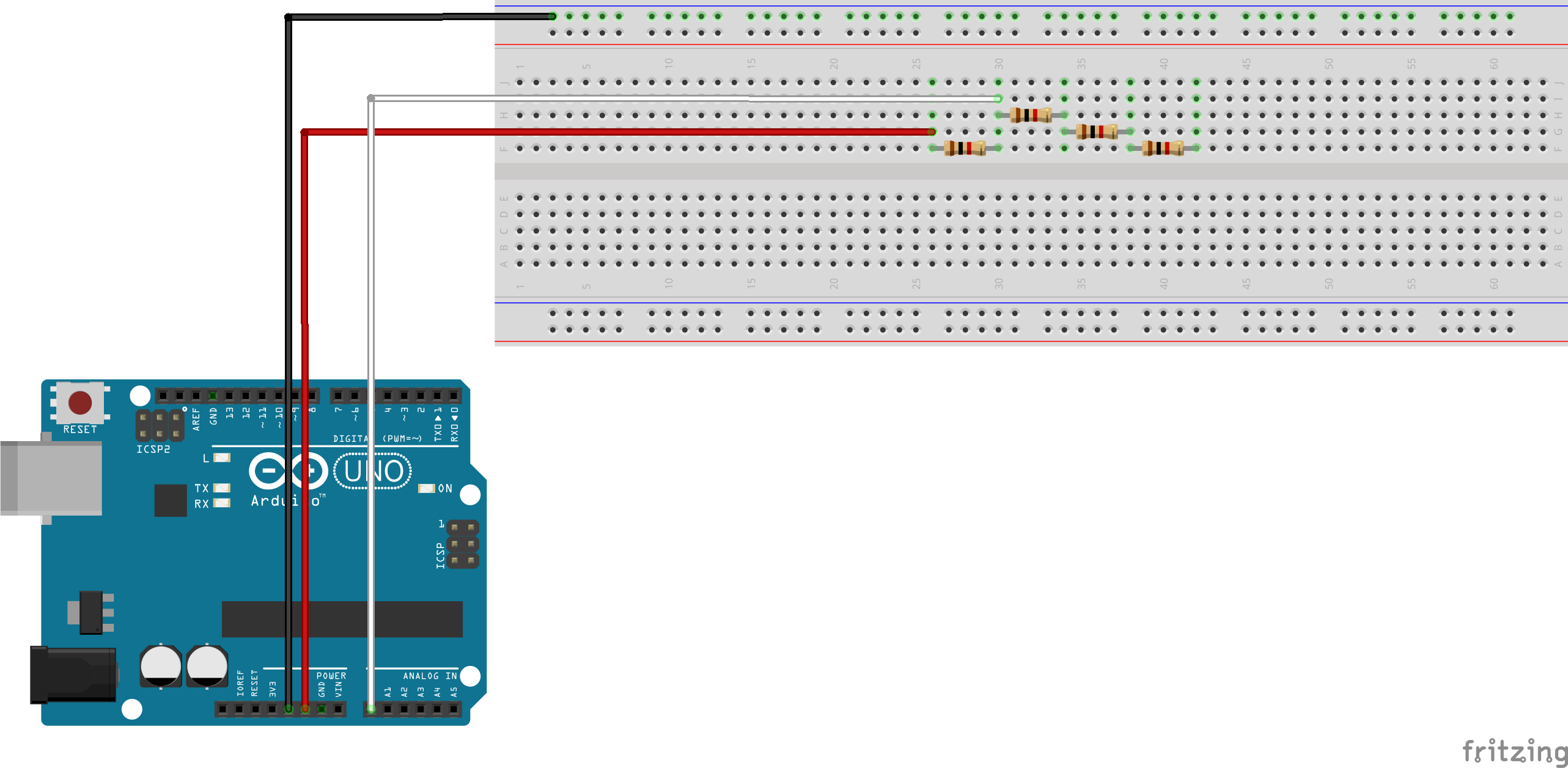
Setzen Sie jetzt die 4x 1K Ω Widerstände wie abgebildet auf die Steckplatine.

3. Schritt
Als nächstes setzen Sie die 3x 4.7K Ω Widerstände auf die Steckplatine.

4. Schritt
Die 4.7K Ω Widerstände werden nun mit Kabeln versehen, welche später zum Tastenfeld gehen sollen. Dabei enden diese immer 1 Pin versetzt in derselben Zeile. Damit sind die 4 „Eingänge“ des Tastenfeldes abgedeckt.

5. Schritt
Die Widerstände (4.7K Ω) werden jetzt mit den 5V Pin des Arduinos verbunden. Dazu verbinden Sie die Reihe mit den grauen Kabel mit dem des 5V Pins am oberen Ende der Steckplatine.

6. Schritt
Es folgt die Verkabelung der anderen 4 Widerstände. Die Kabel enden in derselben Zeile der Steckpatine wie die von den 4.7K Ω Widerständen.

7. Schritt
Zuletzt folgt das anschließen des Tastenfeldes. Dazu werden die 8 Pins des Tastenfeldes der Reihenfolge nach zu den Enden der Kabel, welche zu den Widerständen führen, gesteckt. Bei dem vorliegenden Tastenfeld sind die ersten 4 Pins für die Spalten (von links nach rechts) und die anderen 4 für die Zeilen (von oben nach unten).

Damit ist die Schaltung für das Tastenfeld komplett und es ist einsatzbereit.
E. Anschluss der 8x8 LED Matrix
Das Projekt nutzt eine 8x8 LED Matrix, auch hier sollen möglichst viele Pins des Arduinos eingespart werden. Deshalb wird die Matrix so geschaltet, dass immer 4 LEDs im Verbund anzusprechen sind. Das Ergebnis ist eine 4x4 LED Matrix welche komplett mit dem Tastenfeld bedient werden kann.
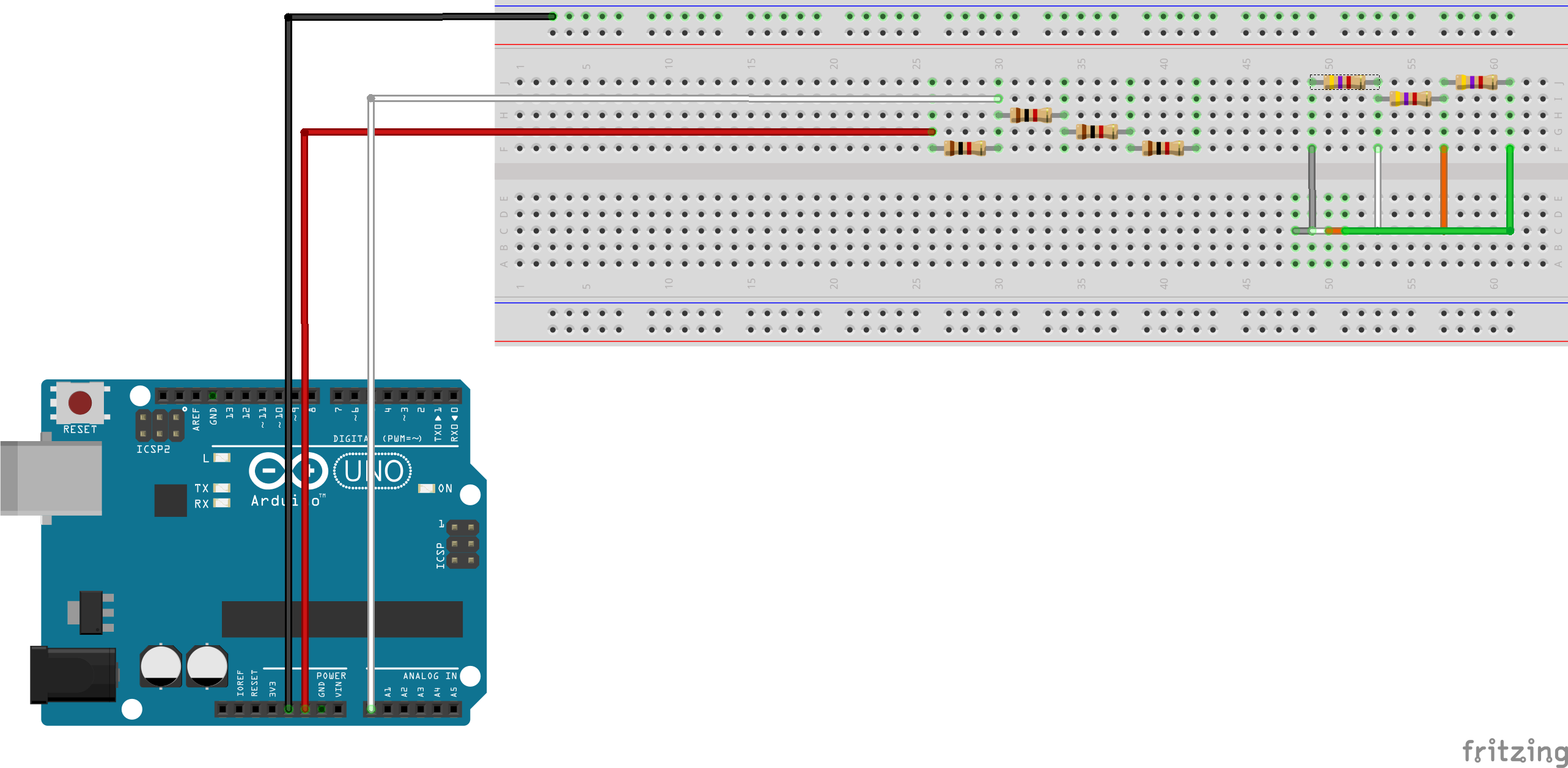
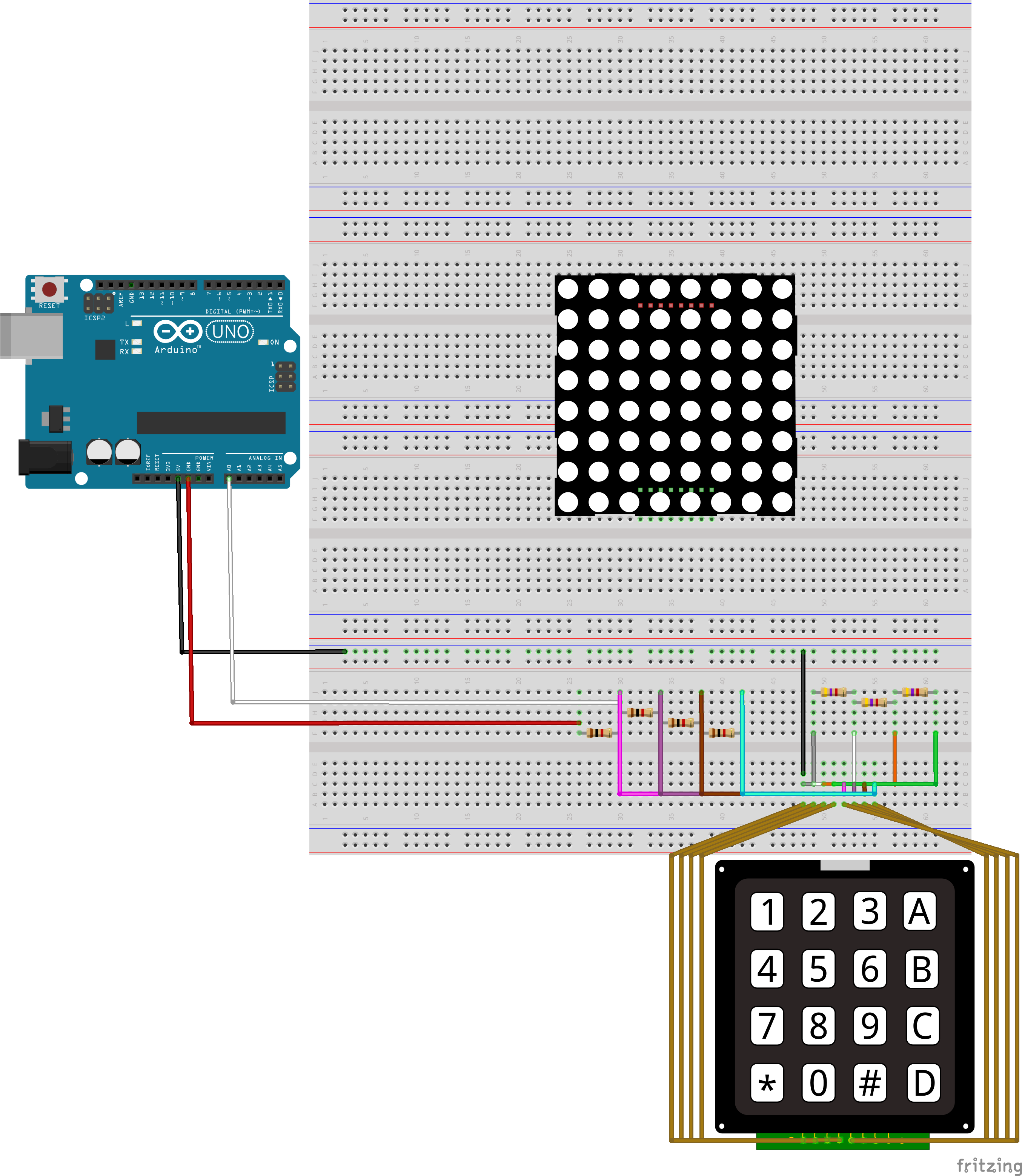
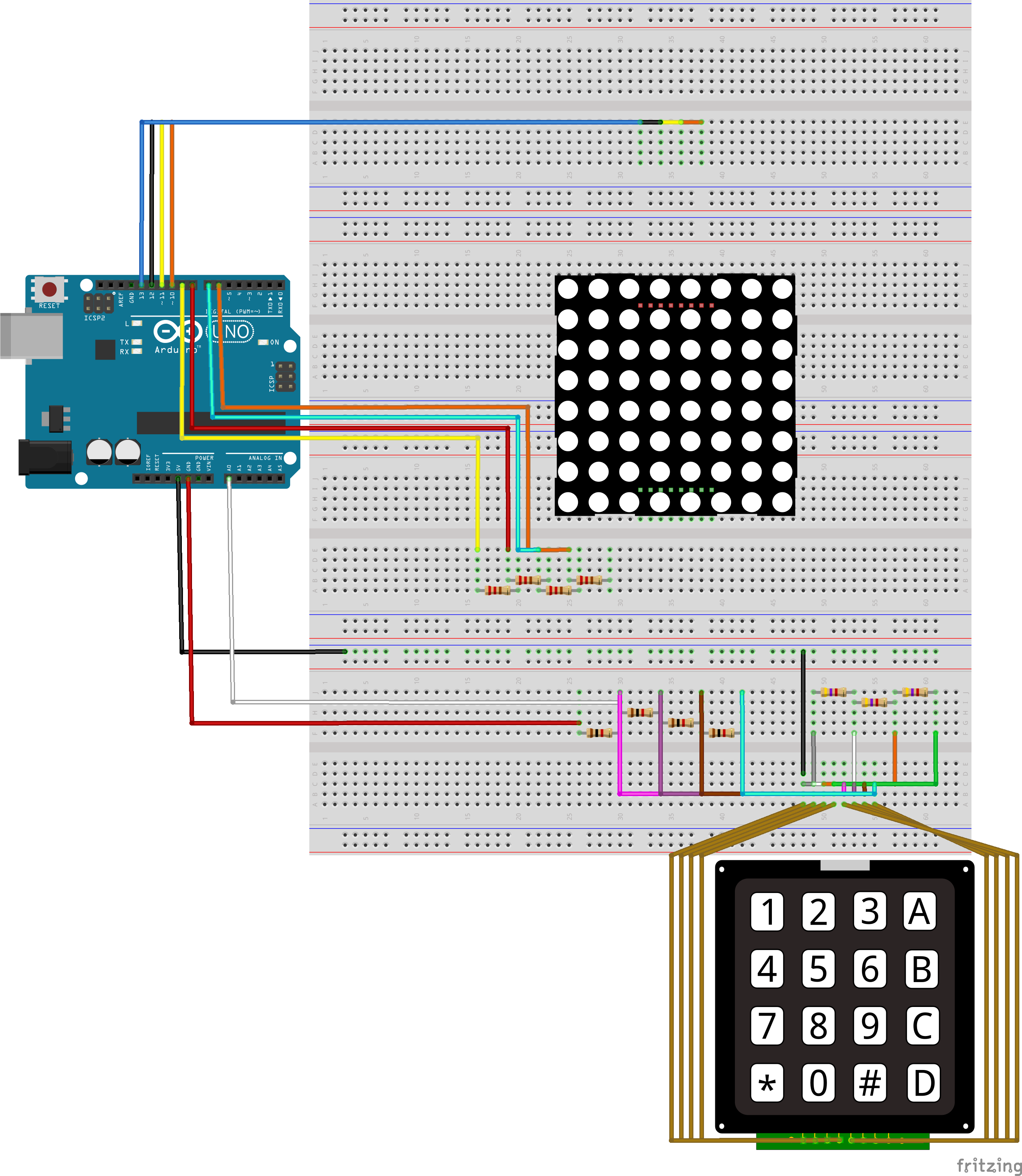
1. Schritt
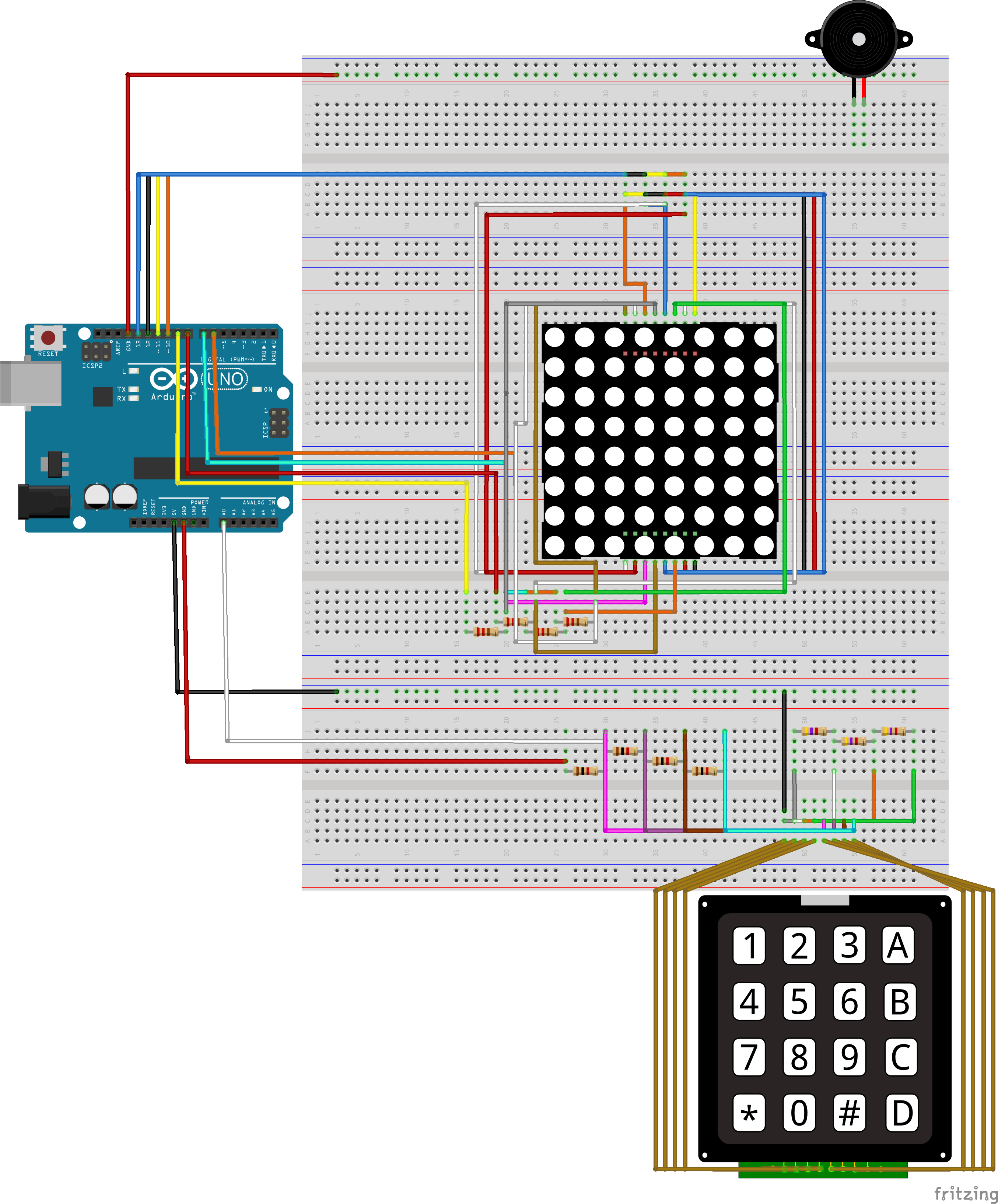
Zuerst verbinden Sie 3 weitere Steckplatinen mit der des Tastenfeldes. Dann setzen Sie die LED Matrix in die Mitte.

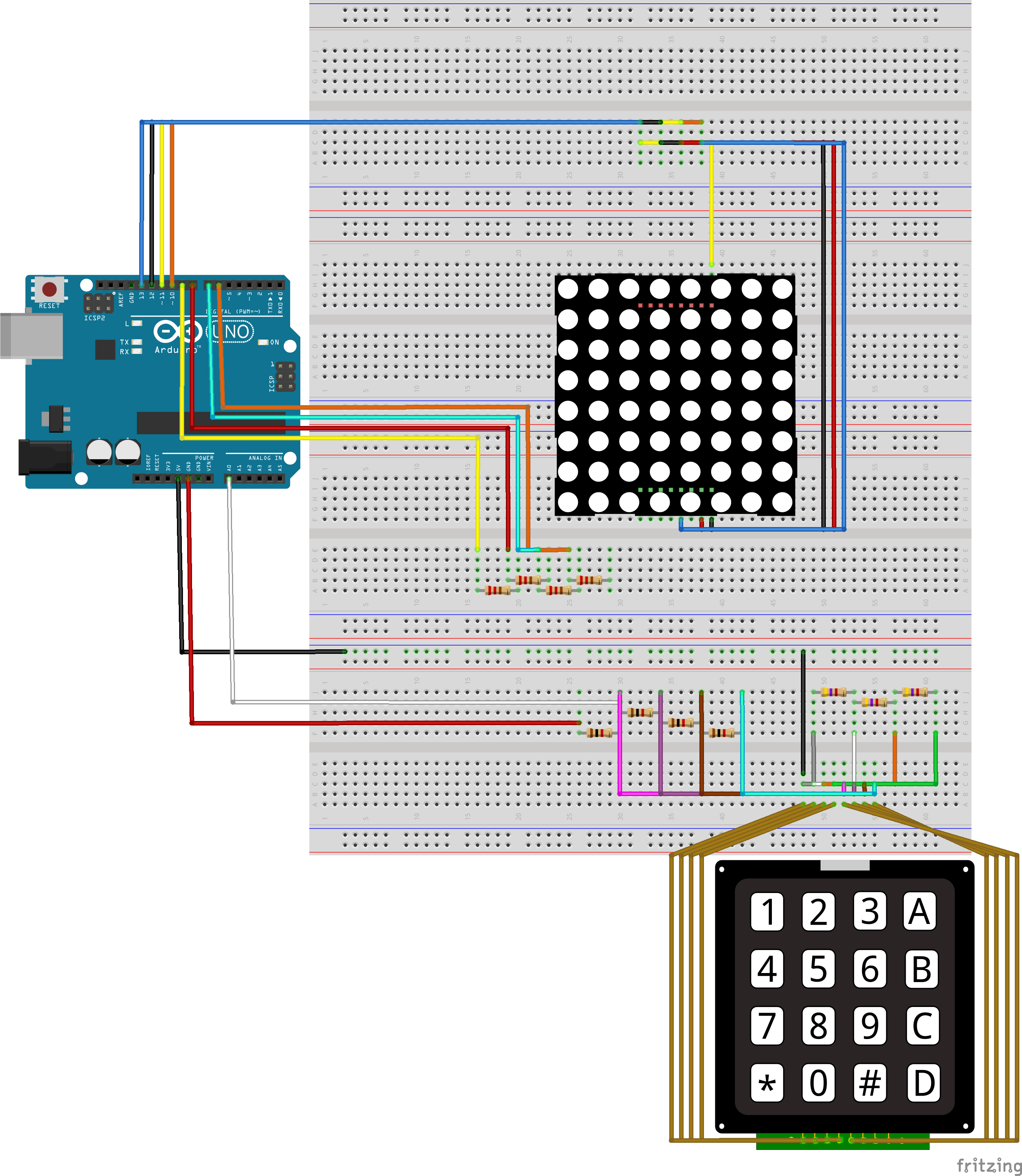
2. Schritt
Damit die LEDs nicht durchbrennen müssen 220 Ω Widerstände verwendet werden, diese verbauen Sie wie es auf dem Bild zu sehen ist etwas versetzt.

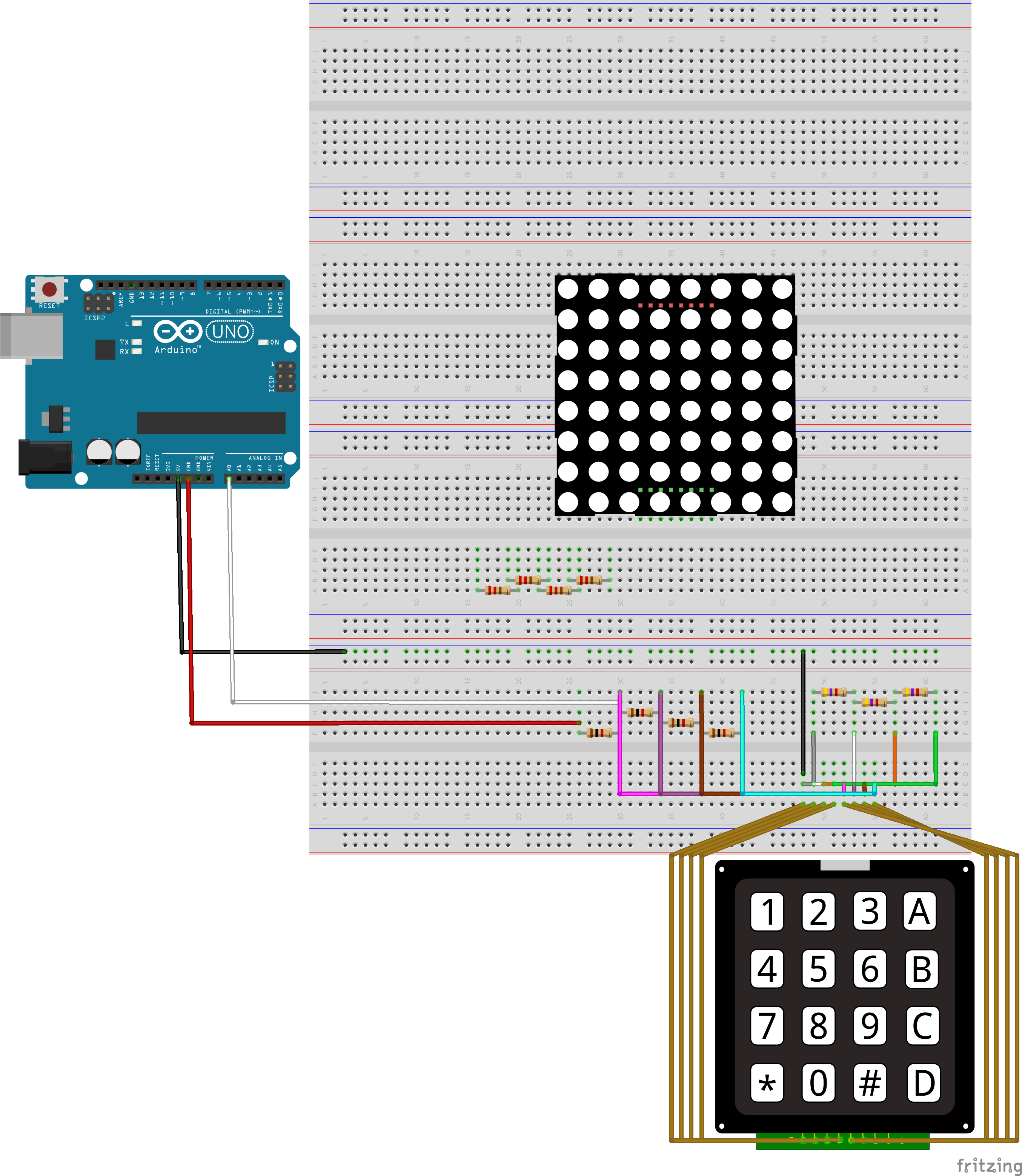
3. Schritt
Damit die LEDs nicht durchbrennen müssen 220 Ω Widerstände verwendet werden, diese verbauen Sie wie es auf dem Bild zu sehen ist etwas versetzt.

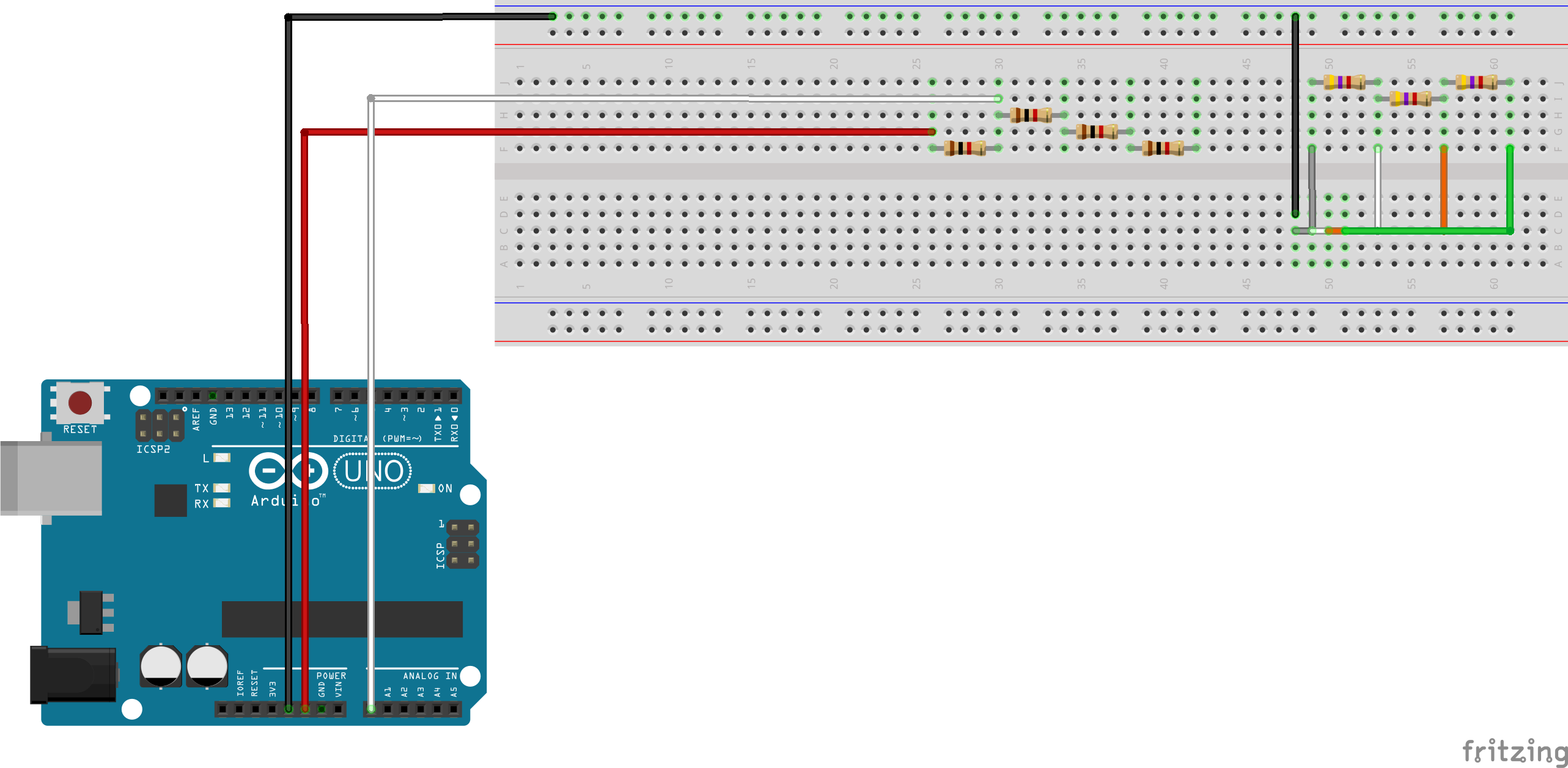
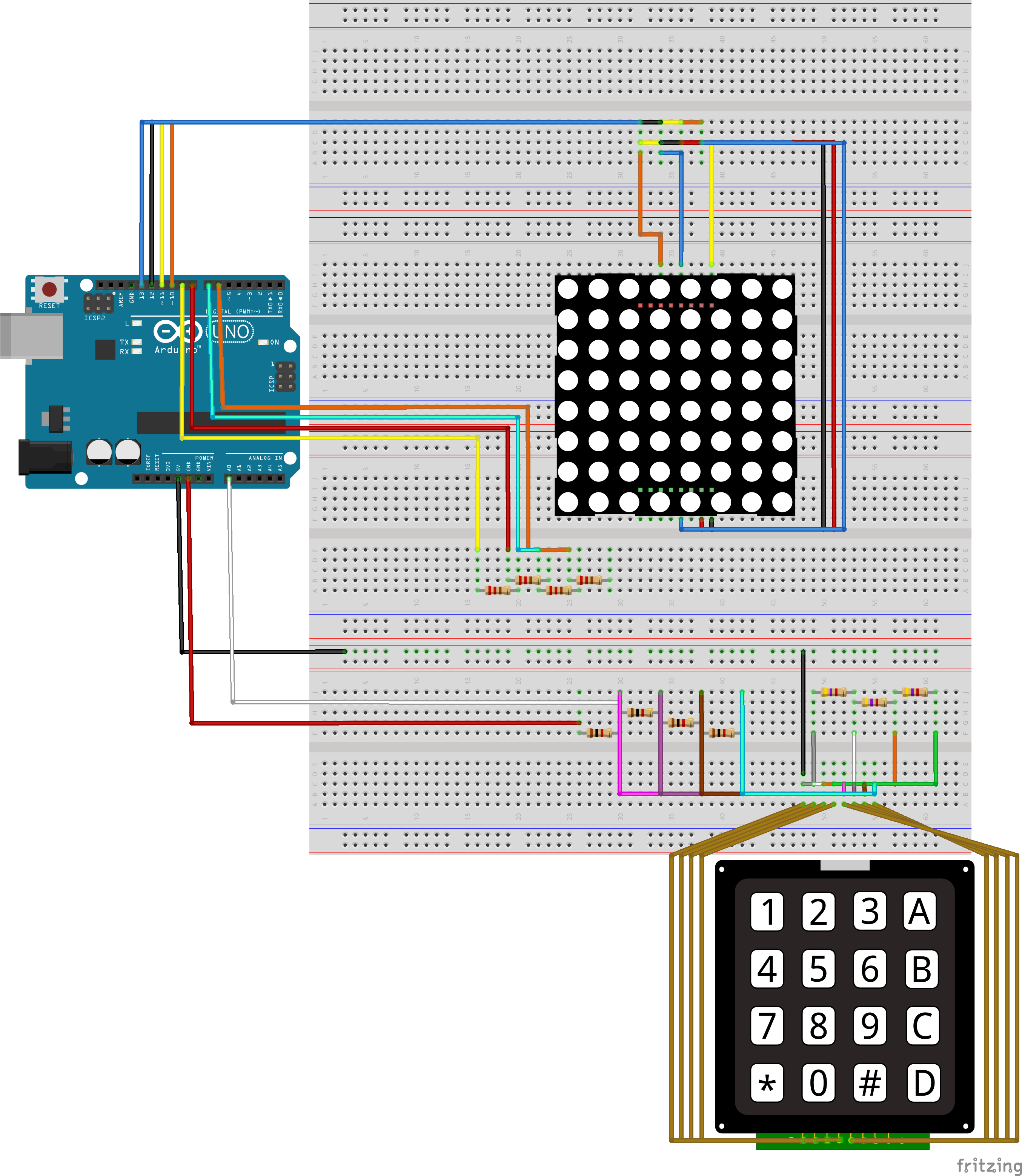
4. Schritt
Damit die LEDs nicht durchbrennen müssen 220 Ω Widerstände verwendet werden, diese verbauen Sie wie es auf dem Bild zu sehen ist etwas versetzt.

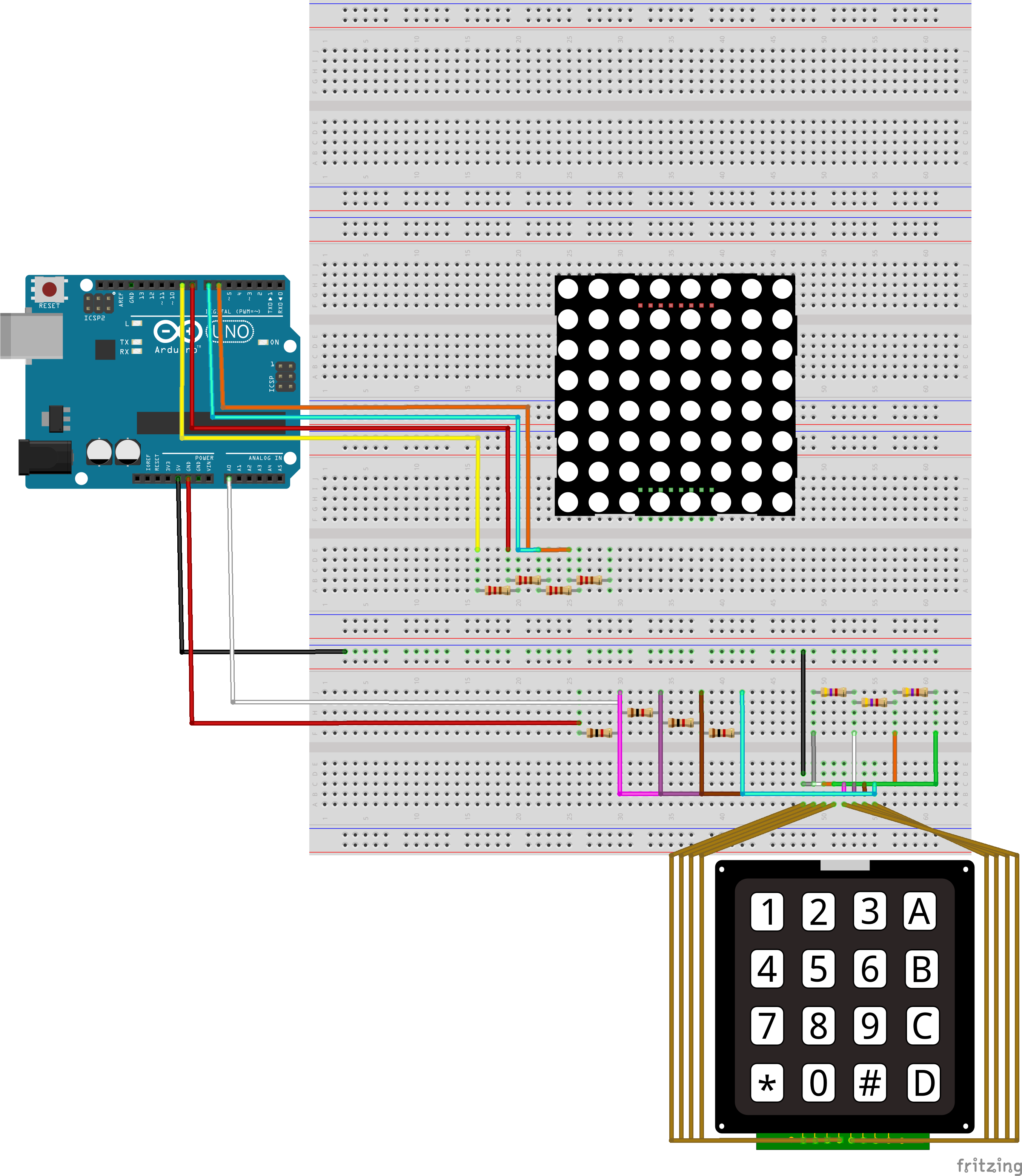
5. Schritt
Damit sind nun alle Kabel am Arduino, die zum Ansteuern der LED Matrix benötigt werden.
Jetzt folgt die Verkabelung das immer 4 LEDs gleichzeitig an sind. Da hierzu einige Kabel nötig sind, wird der Prozess etwas aufgeteilt. Im Folgenden werden die Pins der LED wie folgt mit Zahlen benannt:
| Obere Reihe (Rot) | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Untere Reihe (Grün) | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |

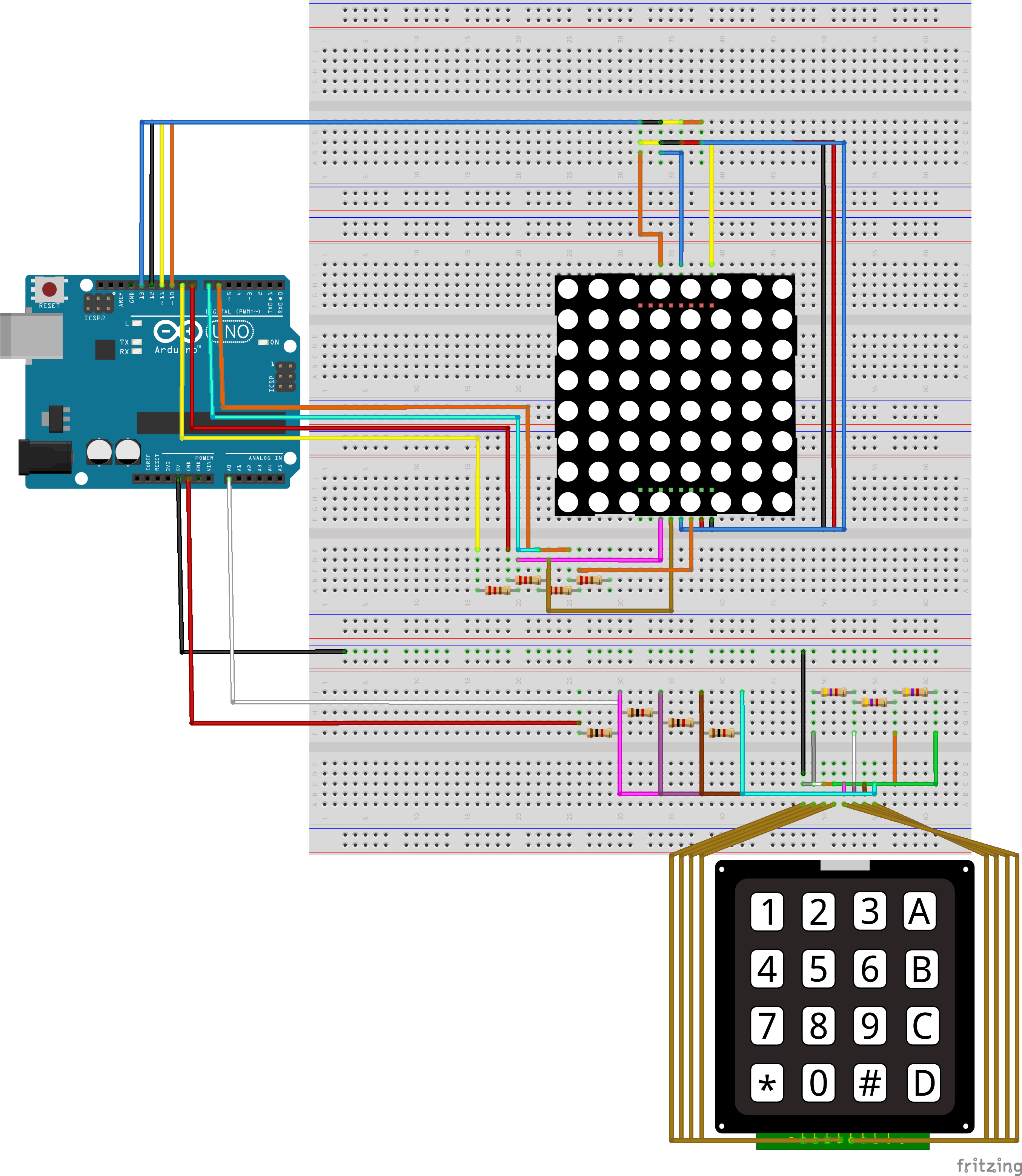
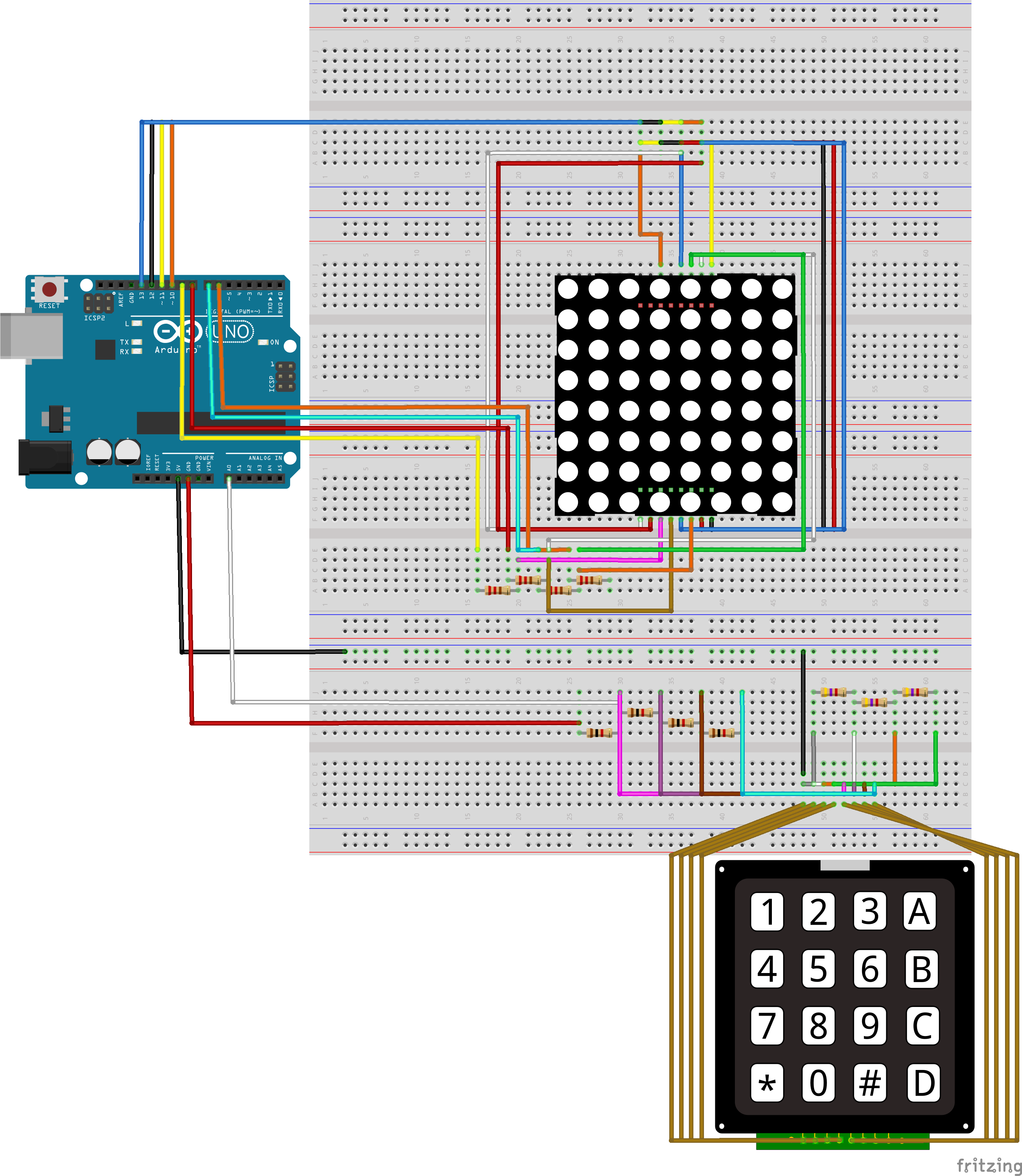
6. Schritt
Es folgt Pin 3 (Orange) und Pin 5 (Blau).

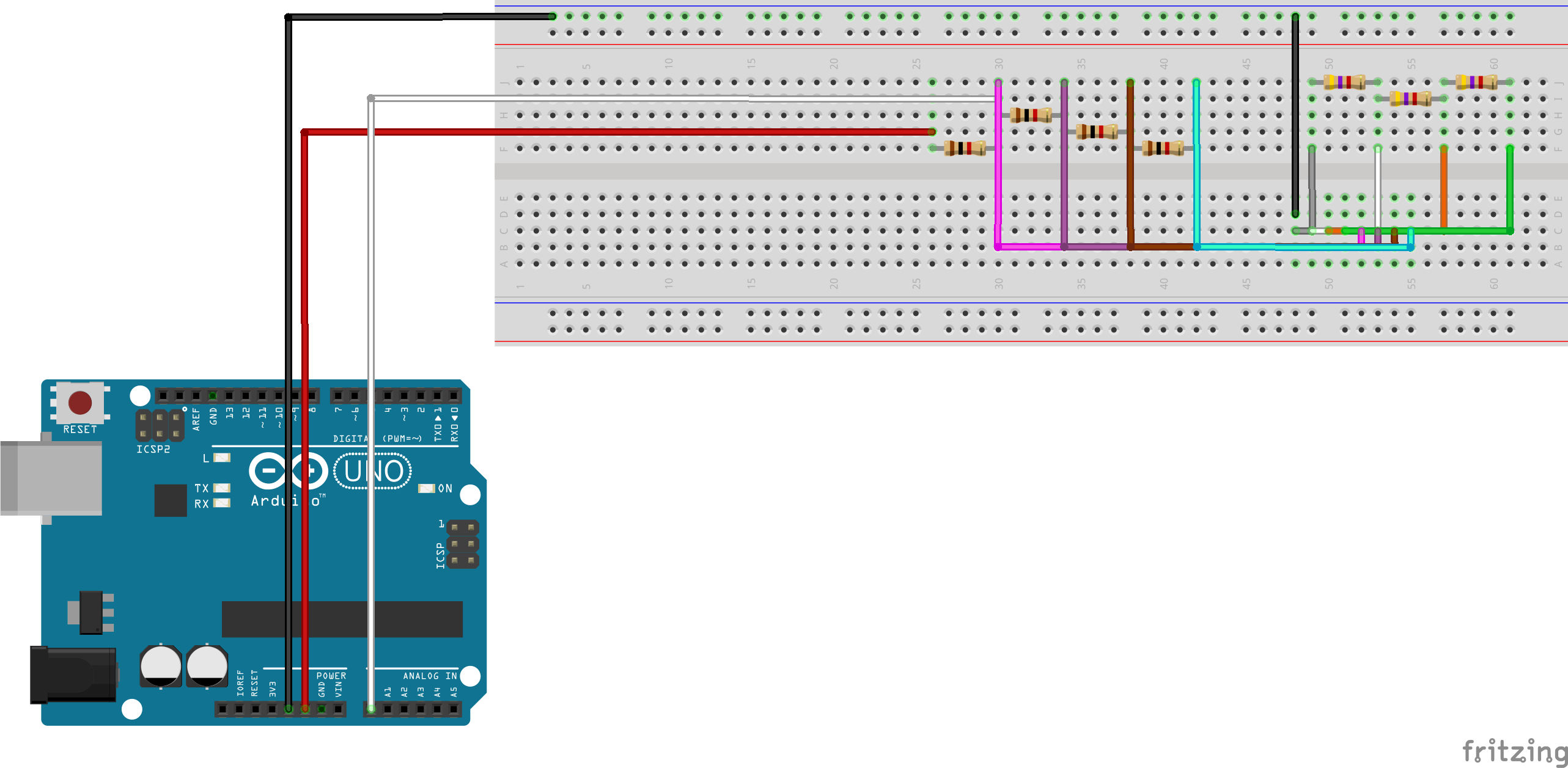
7. Schritt
Die Pins 11 (Rosa), 12 (Ocker) sowie 14 (Orange) werden nun mit den 220 Ω Widerständen verbunden.

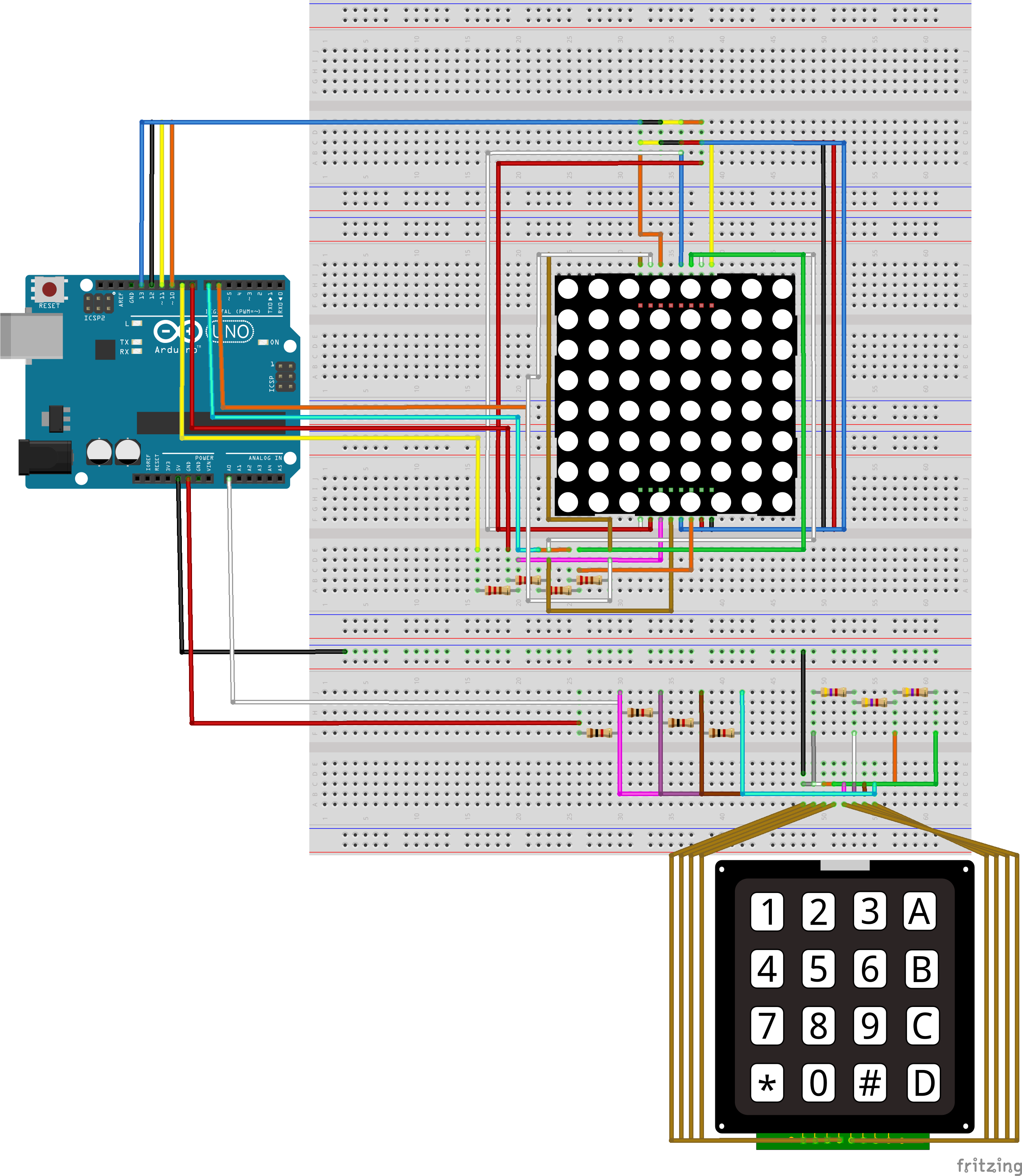
8. Schritt
Es wird nun die untere Reihe vervollständigt, dazu verbinden Sie Pin 9 (Weiß) sowie Pin 10 (Rot).

9. Schritt
Pin 6 (Grün) sowie Pin 7 (Weiß) folgen als nächstes. Diese werden wieder mit den 220 Ω Widerständen verbunden.

10. Schritt
Es folgt Pin 1 (Ocker) sowie Pin 2 (Weiß) welche auch mit den 220 Ω Widerständen verbunden werden.

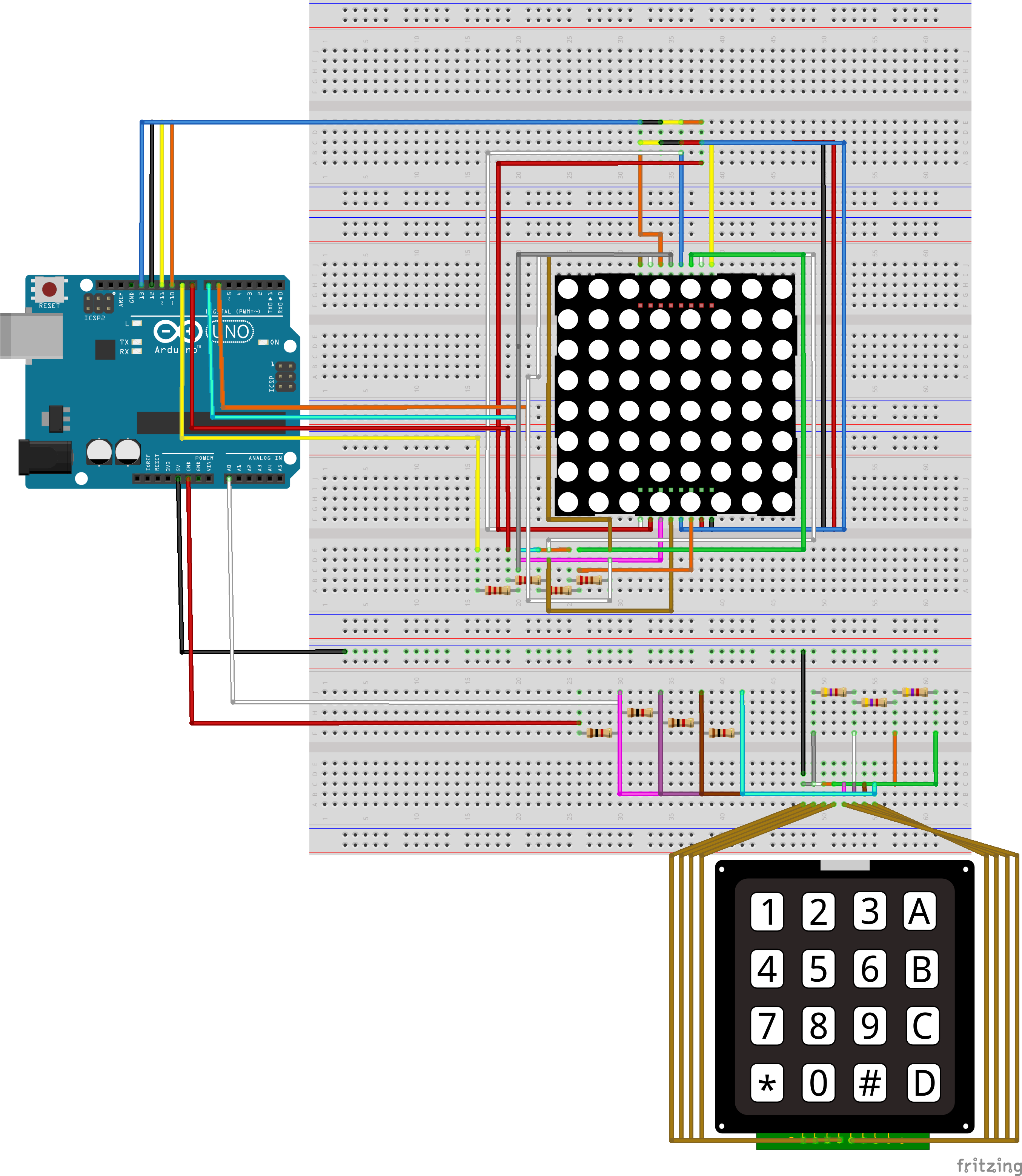
11. Schritt
Zuletzt fehlt noch Pin 4 (Grau) welchen Sie nun verbinden.

Damit wäre die Verkabelung für die LED Matrix fertig. Hier noch einmal eine Text Beschreibung der Verbindungen:
Arduino Pin 13 -> LED Pin 3 / 8
Arduino Pin 12 -> LED Pin 5 / 16
Arduino Pin ~11 -> LED Pin 9 / 15
Arduino Pin ~10 -> LED Pin 10 / 13
Arduino Pin ~9 -> 220Ω Widerstand -> LED Pin 4 / 11
Arduino Pin 8 -> 220Ω Widerstand -> LED Pin 7 / 12
Arduino Pin 7 -> 220Ω Widerstand -> LED Pin 6 / 14
Arduino Pin ~6 -> 220Ω Widerstand -> LED Pin 1 / 2
F. Anschluss des Summers
Um Ton abspielen zu können, wird ein Summer benötigt. Dieser wird nun eingebaut.
1. Schritt
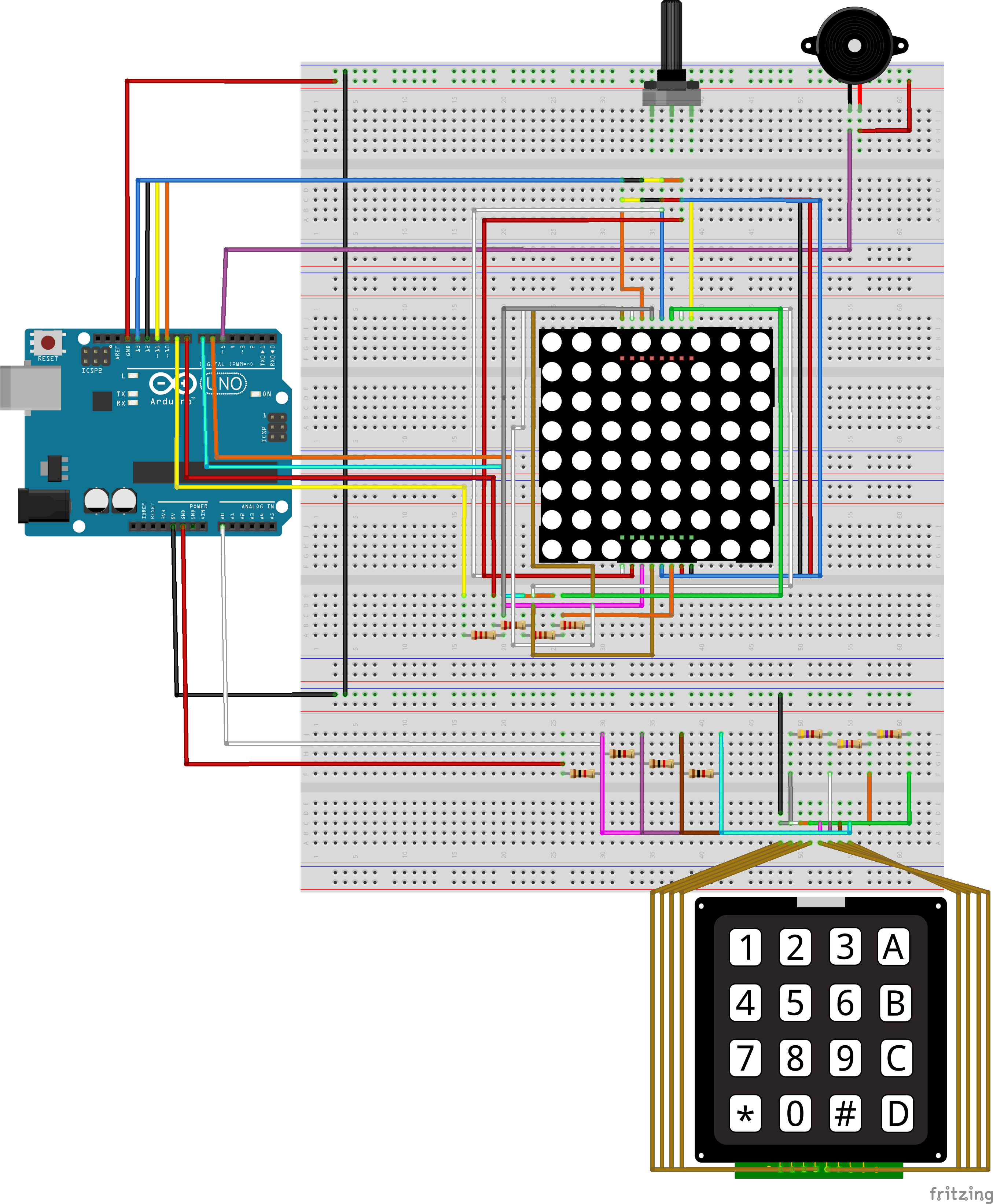
Zuerst legen Sie Masse (GND) an die oberste Steckplatine an.

2. Schritt
Nun folgt der Summer, welchen Sie an eine freie Stelle auf die obere Steckplatine setzen.

3. Schritt
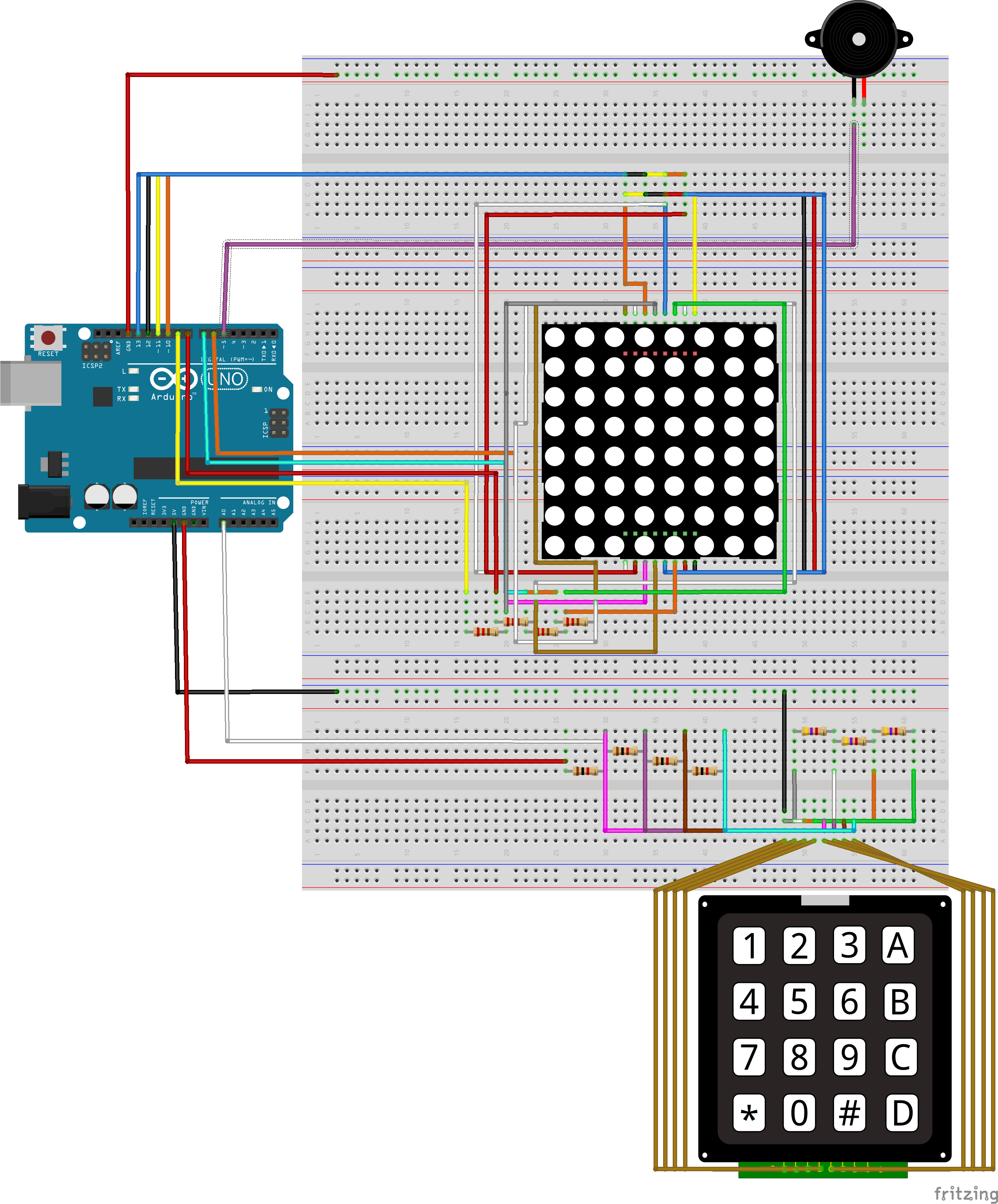
Als nächstes schließen Sie Pin ~5 (Lila) des Arduino an den Summer.

4. Schritt
Zuletzt verbinden Sie den Summer noch mit Masse (GND).

Somit ist der Summer eingebaut und einsatzbereit.
G. Anschluss des Potentiometers für den „Random Generator“ Seed
Da der Arduino selber keine Zufallszahlen generieren kann, hat er eine Liste mit Zahlen welche er der Reihenfolge nach ausgibt. Damit nicht immer dieselbe Reihenfolge im Spiel vorkommt, wird der Random Seed mit Hilfe eines Potentiometers verändert. Dabei wird der Anfang der „Random“ Liste auf einen Wert gesetzt, welchen durch den Widerstand bestimmt wird.
1. Schritt
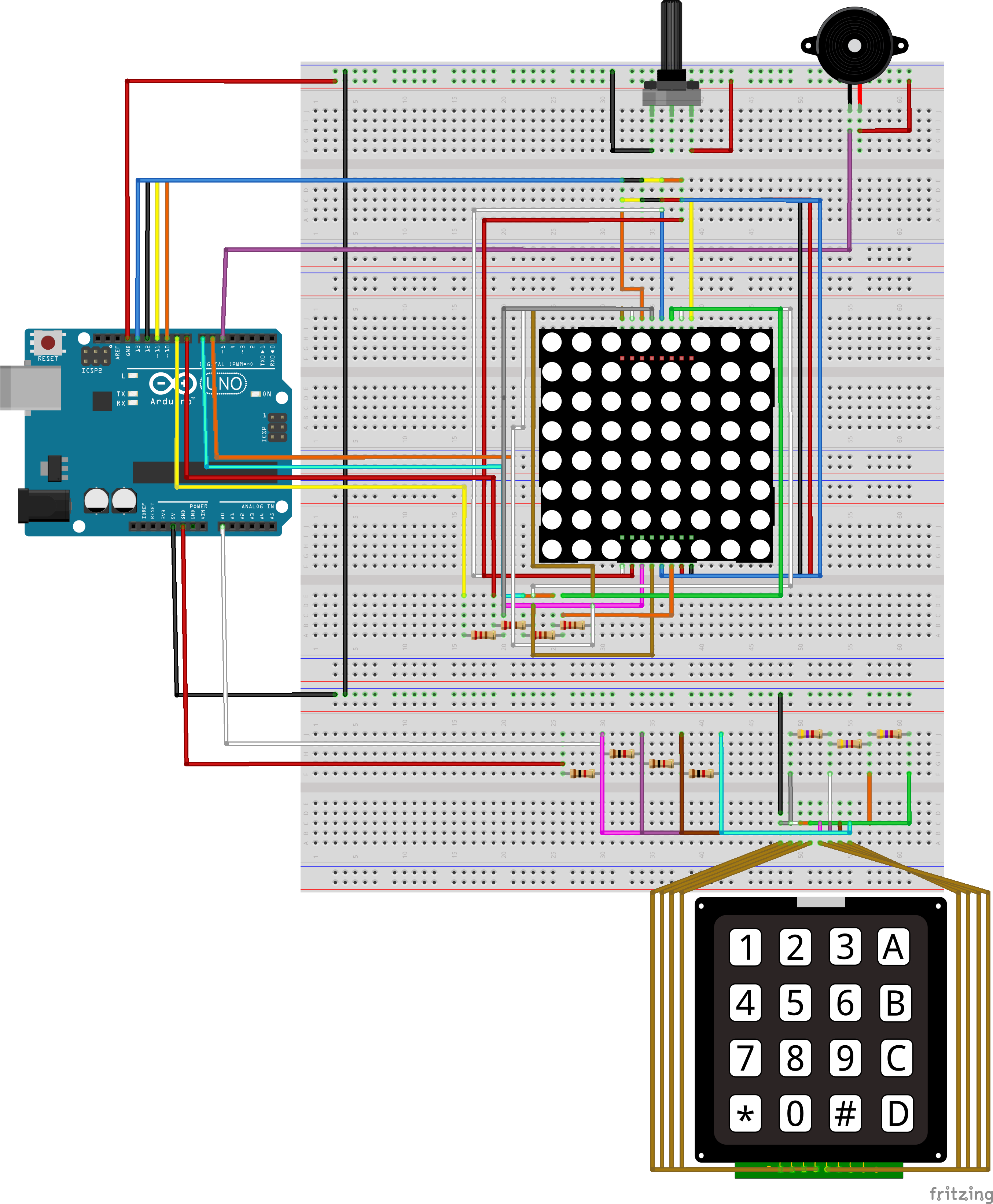
Platzieren Sie das Potentiometer auf eine freie Stelle der Steckplatine.

2. Schritt
Versorgen Sie die obere Steckplatine mit 5V indem Sie ein Kabel nach oben legen.

3. Schritt
Schließen Sie nun das Potentiometer an 5V, sowie GND an.

4. Schritt
Zuletzt schließen Sie noch das Potentiometer an den Arduino Pin A1.

Nun können Sie mit dem Potentiometer den Verlauf des Spieles ändern.
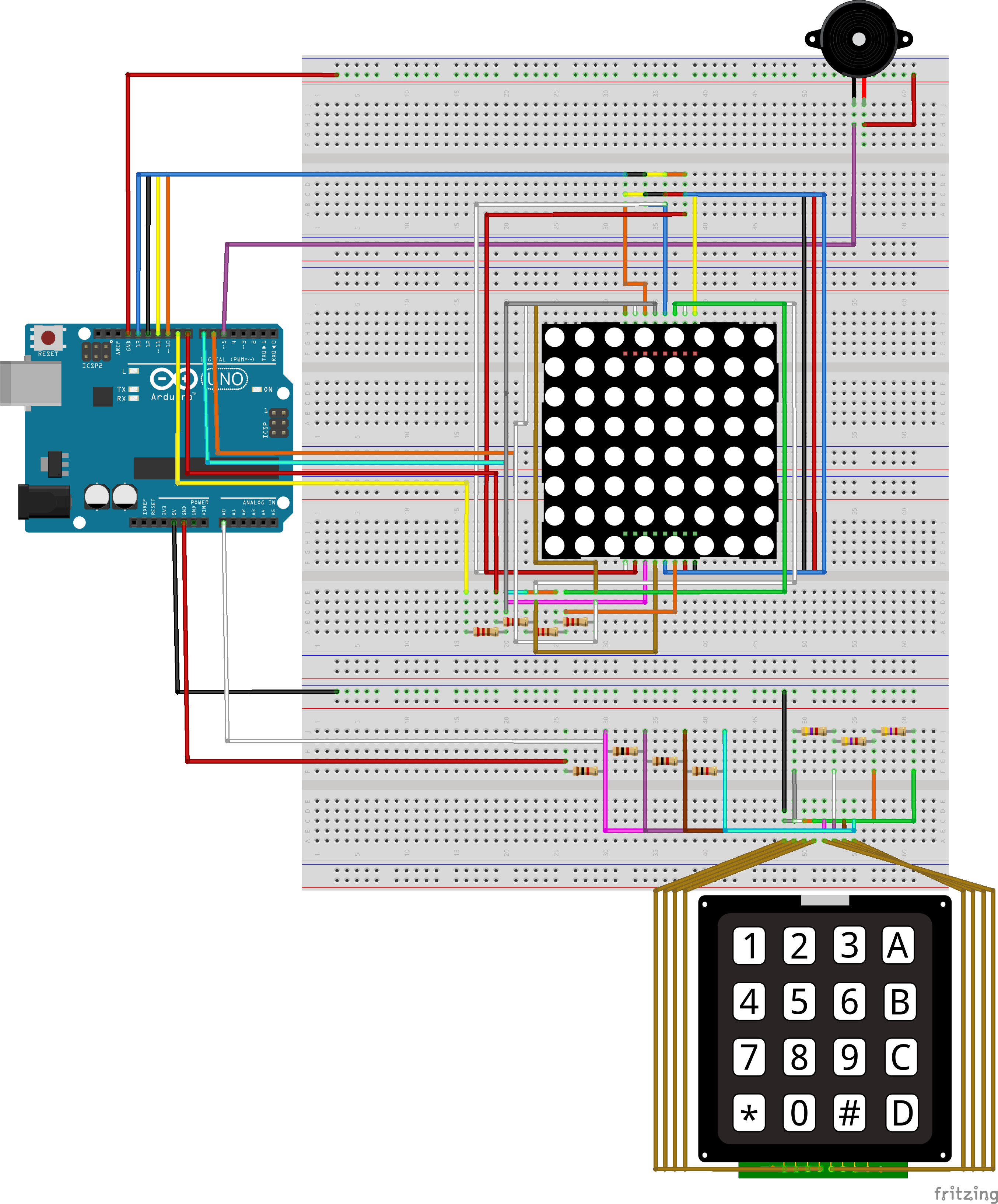
H. Anschluss des Taster zum Kalibrieren des Tastenfeldes“ Seed
Da das Tastenfeld über Widerstände ausgelesen wird, können sich die Werte leicht verändern. Um das Tastenfeld im Betrieb zu kalibrieren wird ein Taster eingebaut der eine Kalibrierungsroutine startet.
1. Schritt
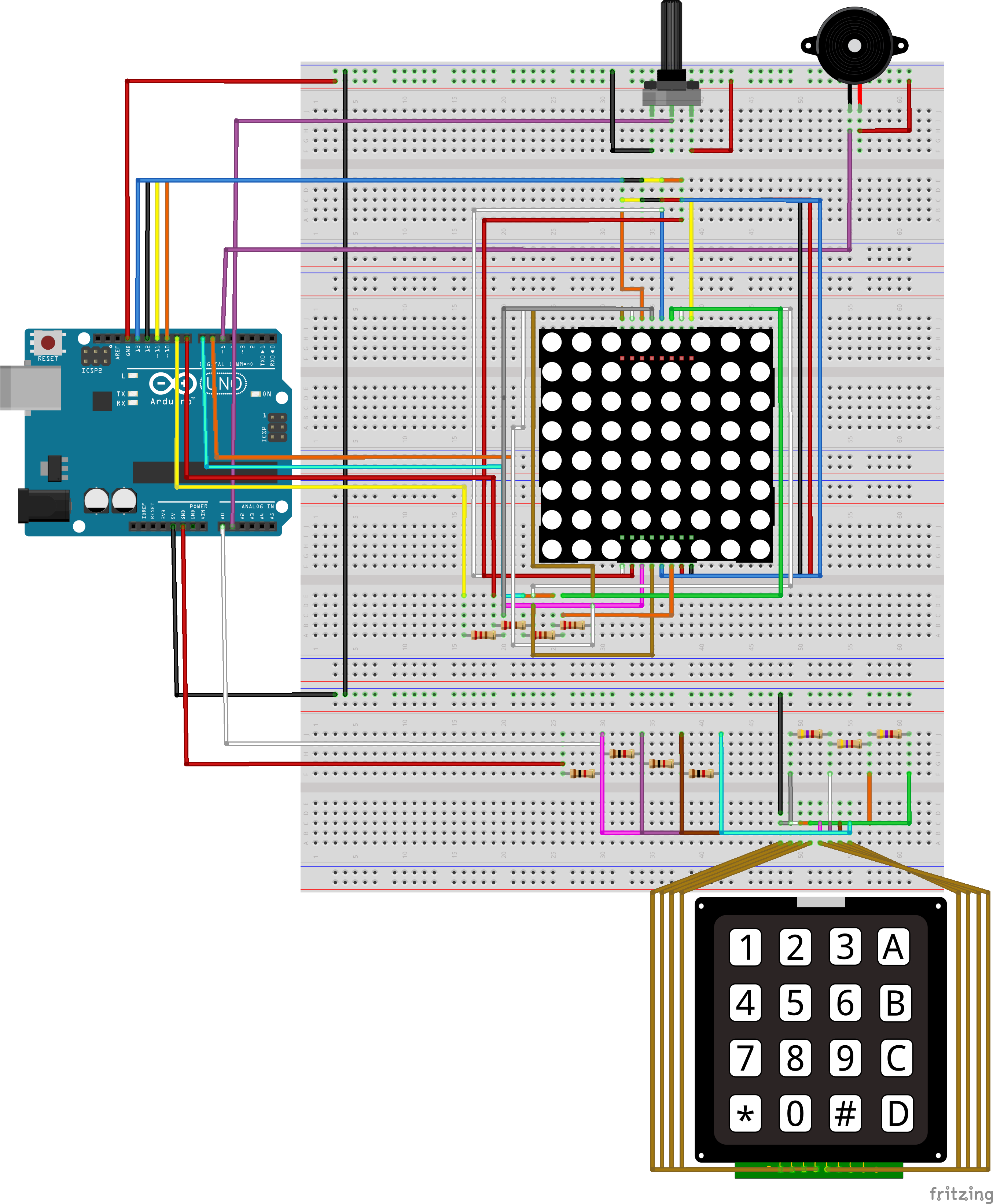
Zuerst setzen Sie den Taster auf eine freie Fläche auf der oberen Steckplatine.

2. Schritt
Den Taster verbinden Sie nun mit 5V (Orange) sowie Pin 2 (Grau) des Arduinos.

Der Aufbau des Spiels ist nun komplett.
I. Programmcode Seed
/*
* Matrix - Dokumentation
* 13 schaltet Reihe 1
* 12 schaltet Reihe 2
* 11 schaltet Reihe 3
* 10 schaltet Reihe 4
* 9 schaltet Spalte 1
* 8 schaltet Spalte 2
* 7 schaltet Spalte 3
* 6 schaltet Spalte 4
*/
//Key Matrix
int button[16] = {1022, 697, 527, 424, 510, 413, 347, 299, 340, 293, 258, 231, 254, 227, 208, 188};
int keyInput = A0;
int offset = 2;
//Random Generator
int randomInput = A1;
//Interrupt-"Switch"
volatile bool keyCalibrateSwitch = false;
struct Node;
struct Node {
int value;
struct Node *next;
};
void clearList(struct Node *head) {
struct Node *current = head;
struct Node *previous = NULL;
bool stop = false;
while(!stop) {
if(current->next != NULL) {
previous = current;
current = current->next;
}
else {
if(previous != NULL) {
previous->next = NULL;
previous = NULL;
}
else {
stop = true;
}
free(current);
}
}
}
void switchKeyBool() {
keyCalibrateSwitch = true;
}
void setup() {
Serial.begin(9600);
pinMode(keyInput, INPUT);
pinMode(3, INPUT);
digitalWrite(3, HIGH);
attachInterrupt(digitalPinToInterrupt(2), switchKeyBool, FALLING);
DDRB = B111111;
DDRD = B11100000;
for(int i = 0; i < 3; i++){
setMatrixLights(17);
delay(250);
setMatrixLights(0);
delay(250);
}
//keyCalibrate();
}
void loop() {
bool stop = false;
Serial.print("KeyCalibrateSwitch: ");
Serial.println(keyCalibrateSwitch);
if(keyCalibrateSwitch == true){
keyCalibrateSwitch == false;
keyCalibrate();
getKeyValue();
}
while(!stop) {
for(int i = 1; i <= 16; ++i) {
setMatrixLights(i);
delay(100);
int value = analogRead(keyInput);
for(int i = 0; i < 16; ++i) {
if(value != 0 && value <= button[i]+offset && value >= button[i]-offset) {
tone(5, 3000/(i+1), 100);
stop = true;
break;
}
}
if(stop) {
break;
}
setMatrixLights(0);
}
}-
writeFont(3,50);
writeFont(2,50);
writeFont(1,50);
writeFont('-',75);
pacmanStartSound();
struct Node *firstNode = NULL;
struct Node *latestNode = NULL;
//int counter = 0;
setSeed();
Serial.println("Test");
while(true) {
Serial.println("Test2");
//Read Random Seed
int randomLED = random(1, 17);
Serial.println("Test3");
if(firstNode == NULL) {
//counter = 0;
firstNode = (struct Node *) malloc(sizeof(struct Node));
firstNode->value = randomLED;
firstNode->next = NULL;
latestNode = firstNode;
}
else {
//++counter;
latestNode->next = (struct Node *) malloc(sizeof(struct Node));
latestNode = latestNode->next;
latestNode->value = randomLED;
latestNode->next = NULL;
}
//Set LED on Matrix (Complete Nodes)
Serial.println("New Number:");
Serial.println(latestNode->value, DEC);
struct Node *temp = firstNode;
while(true) {
tone(5, 3000/temp->value, 100);
writePixel(temp->value, 600);
if(temp->next != NULL) {
Serial.println(temp->value);
temp = temp->next;
}
else {
break;
}
delay(100);
}
//Check key streak
struct Node *checkNode = firstNode;
bool wrongButton = false;
while(true) {
//Read Key
Serial.println("Input Key:");
int inputKey = getKeyValue();
Serial.println(inputKey, DEC);
if(checkNode->value == inputKey) {
Serial.println("Hit!");
if(checkNode->next != NULL) {
checkNode = checkNode->next;
}
else {
break;
}
}
else {
Serial.println("Miss!");
for(int i = 0; i < 5; ++i) {
tone(5, 3000/checkNode->value, 100);
setMatrixLights(checkNode->value);
delay(250);
setMatrixLights(0);
delay(250);
}
gameOverSound();
gameOver();
for(int i = 0; i < 4; ++i) {
setMatrixLights(17);
delay(250);
setMatrixLights(0);
delay(250);
}
Serial.println("==============================");
Serial.println("Start New Game!");
Serial.println("==============================");
wrongButton = true;
break;
}
}
delay(500);
if(wrongButton) {
break;
}
}
//clearList(firstNode);
firstNode = NULL;
latestNode = NULL;
}
void gameOverSound() {
beep(523, 125);
beep(554, 125);
beep(587, 125);
delay(200);
beep(494, 125);
beep(698, 125);
delay(50);
beep(698, 125);
beep(698, 125);
beep(659, 125);
beep(587, 125);
beep(523, 125);
beep(330, 125);
delay(50);
beep(196, 125);
beep(330, 125);
beep(262, 125);
}
void pacmanStartSound(){
beep(493, 125);
beep(987, 125);
beep(739, 125);
beep(622, 125);
delay(50);
//B5/F#5/D#5
beep(987, 125);
beep(739, 125);
beep(622, 125);
delay(50);
//C5/C6/G5/E5
beep(523, 125);
beep(1046,125);
beep(783, 125);
beep(659, 125);
delay(50);
//C6/G5/E5
beep(1046,125);
beep(783, 125);
beep(659, 125);
delay(50);
//B4/B5/F#5/D#5
beep(493, 125);
beep(987, 125);
beep(739, 125);
beep(622, 125);
delay(50);
//B5/F#5/D#5
beep(987, 125);
beep(739, 125);
beep(622, 125);
//D#5/E5/F5
beep(622, 125);
beep(659, 125);
beep(698, 125);
//F5/F#5/G5
beep(698, 125);
beep(739, 125);
beep(783, 125);
//G5/G#5/A5
beep(783, 125);
beep(830, 125);
beep(880, 125);
//A5/A#5/B5
beep(880, 125);
beep(932, 125);
beep(987, 125);
delay(150);
}
void beep(int fr, int dur){
tone(5, fr, dur);
delay(dur);
}
void gameOver() {
writeFont('G',50);
writeFont('A',50);
writeFont('M',50);
writeFont('E',50);
writeFont('-',50);
writeFont('O',50);
writeFont('V',50);
writeFont('E',50);
writeFont('R',50);
writeFont('!',50);
writeFont('-',150);
writeFont('!',50);
writeFont('-',150);
writeFont('!',50);
writeFont('-',150);
}
void setSeed() {
long currentSeed = analogRead(randomInput);
Serial.println(currentSeed);
randomSeed(currentSeed);
}
int getKeyValue() {
while(true) {
int value = analogRead(keyInput);
for(int i = 0; i < 16; ++i) {
if(value != 0 && value <= button[i]+offset && value >= button[i]-offset) {
tone(5, 3000/(i+1), 100);
setMatrixLights(i+1);
while(true) {
value = analogRead(keyInput);
if(value == 0) {
setMatrixLights(0);
return i+1;
}
}
}
}
}
}
int keyAnalogCalc() {
unsigned long sum = 0;
int last = 0;
int counter = 0;
int counter2 = 0;
while(true) {
int value = analogRead(keyInput);
if(value != 0) {
sum += value;
++counter;
if((sum/counter) == last) {
if(counter % 1000 == 0) {
Serial.print(".");
}
++counter2;
}
else {
last = (sum/counter);
counter2 = 0;
}
if(counter2 == 7500) {
break;
}
}
}
Serial.println("");
Serial.println("Stop Pressing the button!");
setMatrixLights(17);
while(true) {
int value = analogRead(keyInput);
if(value == 0) {
break;
}
}
return sum/counter;
}
void keyCalibrate() {
int counter;
int sum;
Serial.println("Key Calibration");
for(int i = 0; i < 16; ++i) {
Serial.print("Keep Pressing ");
Serial.print(i+1);
setMatrixLights(i+1);
button[i] = keyAnalogCalc();
Serial.print("Button ");
Serial.print(i+1);
Serial.print(" Value: ");
Serial.println(button[i], DEC);
setMatrixLights(0);
}
delay(500);
for(int i = 1; i <= 16; ++i) {
setMatrixLights(i);
delay(100);
}
setMatrixLights(17);
delay(250);
writeFont('O', 250);
Serial.print("Set Offset (Default 2): ");
offset = getKeyValue();
delay(250);
Serial.println(offset);
Serial.println("Calibration done!");
for(int i = 1; i <= offset; ++i) {
setMatrixLights(17);
delay(250);
setMatrixLights(0);
delay(250);
}
}
void setMatrixLights(int seg){
switch(seg){
case 0: delayMicroseconds(500);
PORTB = 0x0;
PORTD = 0x0;
break;
case 1: PORTB = B100001;
PORTD = B11000000;
break;
case 2: PORTB = B100010;
PORTD = B11000000;
break;
case 3: PORTB = B100011;
PORTD = B01000000;
break;
case 4: PORTB = B100011;
PORTD = B10000000;
break;
case 5: PORTB = B010001;
PORTD = B11000000;
break;
case 6: PORTB = B010010;
PORTD = B11000000;
break;
case 7: PORTB = B010011;
PORTD = B01000000;
break;
case 8: PORTB = B010011;
PORTD = B10000000;
break;
case 9: PORTB = B001001;
PORTD = B11000000;
break;
case 10: PORTB = B001010;
PORTD = B11000000;
break;
case 11: PORTB = B001011;
PORTD = B01000000;
break;
case 12: PORTB = B001011;
PORTD = B10000000;
break;
case 13: PORTB = B000101;
PORTD = B11000000;
break;
case 14: PORTB = B000110;
PORTD = B11000000;
break;
case 15: PORTB = B000111;
PORTD = B01000000;
break;
case 16: PORTB = B000111;
PORTD = B10000000;
break;
case 17: PORTB = B111100;
PORTD = B00000000;
break;
}
}
void writeFont(int number, unsigned long timeValue) {
for(unsigned long i = 0; i < timeValue; ++i) {
font(number);
delay(1);
}
}
void writePixel(int pixel, int timeValue) {
setMatrixLights(pixel);
delay(timeValue);
setMatrixLights(0);
}
void setFont(bool ledStatus[16]){
for(int i = 0; i < 16; i++){
if(ledStatus[i]){
setMatrixLights(i+1);
setMatrixLights(0);
}
}
}
void font(int number){
bool leds[16] = {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0};
switch(number){
case '-':
setFont(leds);
break;
case 0: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[7] = 1;
leds[8] = 1;
leds[10] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 1: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[5] = 1;
leds[6] = 1;
leds[9] = 1;
leds[10] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 2: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[5] = 1;
leds[6] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 3: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[5] = 1;
leds[6] = 1;
leds[7] = 1;
leds[10] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 4: leds[0] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[6] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 5: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[6] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 6: leds[0] = 1;
leds[4] = 1;
leds[5] = 1;
leds[6] = 1;
leds[7] = 1;
leds[8] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 7: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[6] = 1;
leds[7] = 1;
leds[10] = 1;
leds[11] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 8: leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[5] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 9: leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[6] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'G':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[8] = 1;
leds[9] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'A':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'M':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[6] = 1;
leds[7] = 1;
leds[8] = 1;
leds[11] = 1;
leds[12] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'E':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[6] = 1;
leds[8] = 1;
leds[9] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'O':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[11] = 1;
leds[12] = 1;
leds[13] = 1;
leds[14] = 1;
leds[15] = 1;
setFont(leds);
break;
case 'V':leds[0] = 1;
leds[3] = 1;
leds[4] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[11] = 1;
leds[13] = 1;
leds[14] = 1;
setFont(leds);
break;
case 'R':leds[0] = 1;
leds[1] = 1;
leds[2] = 1;
leds[3] = 1;
leds[4] = 1;
leds[5] = 1;
leds[7] = 1;
leds[8] = 1;
leds[9] = 1;
leds[10] = 1;
leds[12] = 1;
leds[13] = 1;
leds[15] = 1;
setFont(leds);
break;
case '!':
leds[1] = 1;
leds[2] = 1;
leds[5] = 1;
leds[6] = 1;
leds[13] = 1;
leds[14] = 1;
setFont(leds);
break;
}
}Laden Sie den Programmcode in Ihre Arduino IDE. Laden Sie dieses Programm anschließend auf Ihren Arduino hoch. Jetzt können Sie loslegen mit dem Spielen!
J. Tastenfeld Kalibrieren
Um das Tastenfeld während des Betriebs zu kalibrieren bestätigen Sie einmal den Taster. Dieser löst eine Interrupt Routine aus, welche die Kalibrierungsfunktion aufruft.
Bei der Kalibrierung leuchtet ein LED Quadrat auf, drücken Sie die entsprechende Taste so lange bis alle LEDs anfangen zu leuchten. Anschließend wird das nächste LED Quadrat aufleuchten und Sie drücken auch hier wieder die entsprechende Taste. Das wiederholen Sie für alle Tasten, das Tastenfeld ist jetzt kalibriert.
Die Kalibrierungsroutine misst den aktuellen Spannungswert der Widerstandskette. Dieser wird so lange gemessen bis ein „guter“ Durchschnitt entstanden ist. Mit einem guten Durchschnitt ist gemeint, dass er sich nicht mehr verändert. Dieser Vorgang dauert zwischen 1 und 2 Sekunden pro Taste.

